Since the unveiling of Airtable’s Interface Designer, creators have used interfaces to foster collaboration, simplify processes, and streamline more work than ever before.
So, let’s keep the momentum going, shall we?
We’re introducing additional elements so you can design faster and make interfaces even more functional. And if you’ve never used Interface Designer, that works, too–let these updates inspire you to create an interface today.
Approve assets & make status changes with the button element

Buttons are a boon for creators who want users to take direct action in a base. Now, you can add buttons to your interfaces, making them even more interactive and straightforward for your team.
When you add a button element to an interface, you can configure its action–such as update a field (or multiple fields) in a record, or move onto the next record, with just one click.
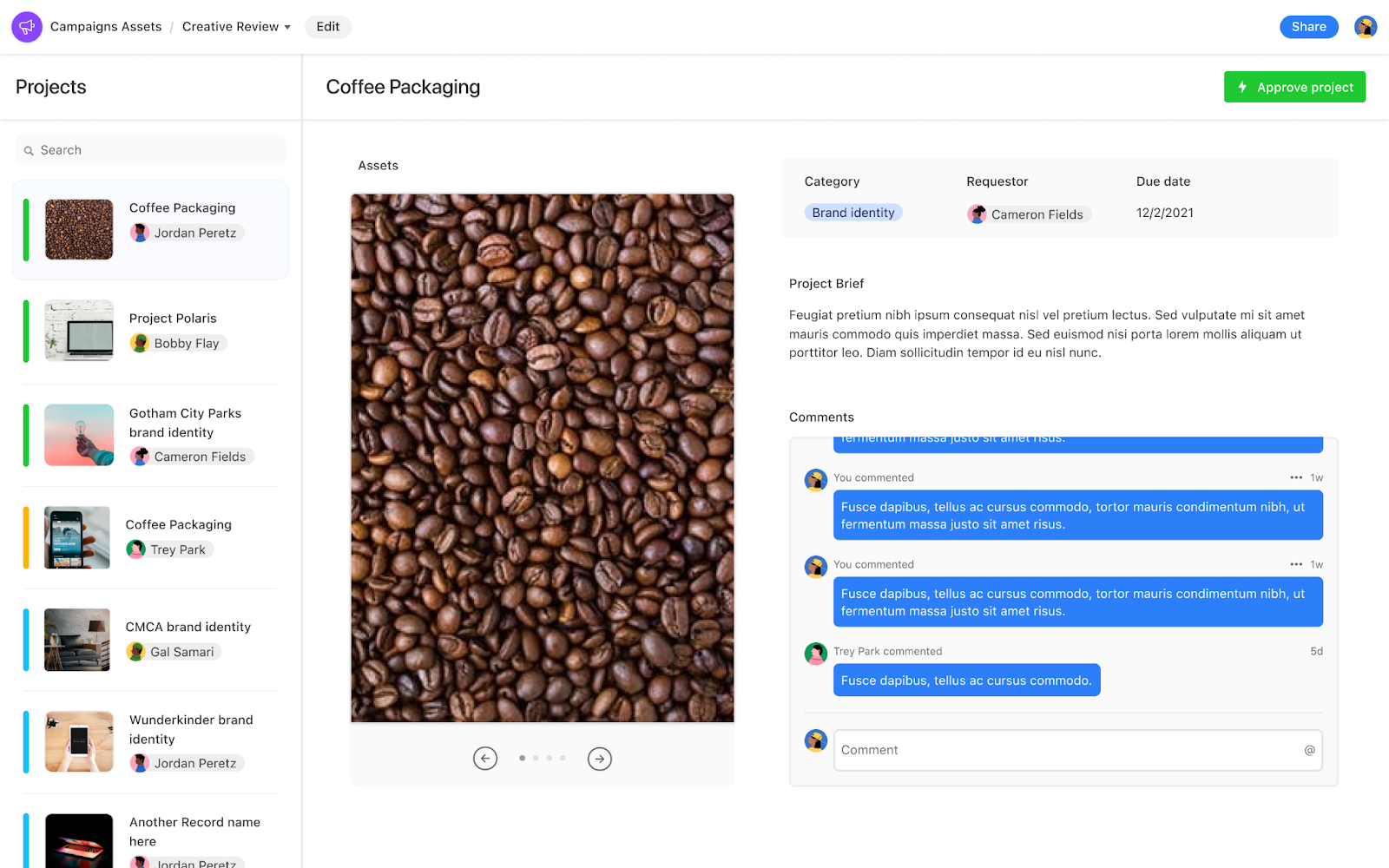
Let’s say you have an asset approvals interface to support a large brand campaign. By adding buttons that can update a record’s status to “approved” or “needs revision,” you can help designers understand what they should be doing next, and other involved stakeholders can see the status of the assets, too. The interface is more actionable for all parties.
View deadlines & dates with the calendar element

Sometimes the simplest way to manage a project is to see all of your tasks laid out in a calendar.
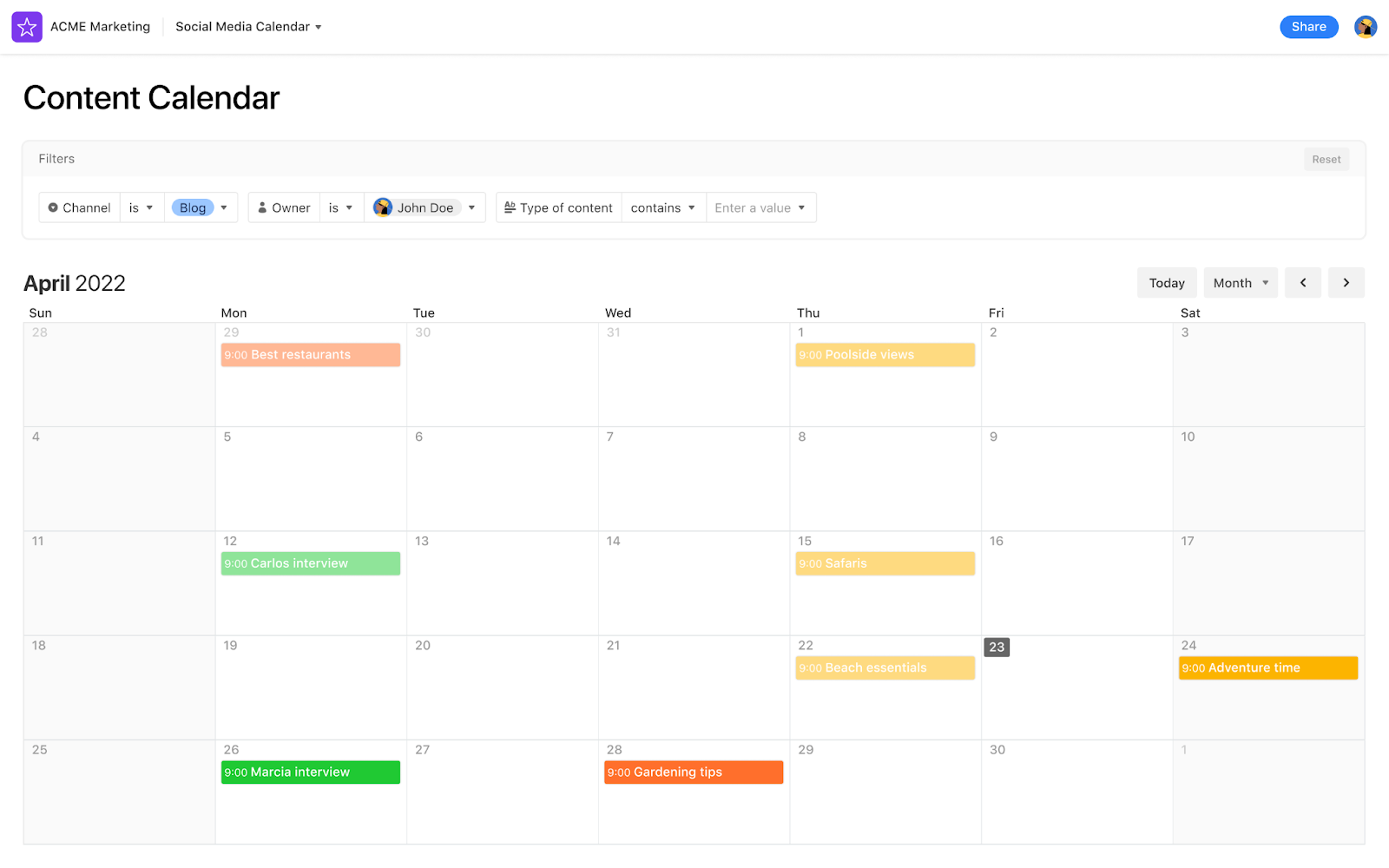
We’ve got good news: you can now add a calendar directly to your interface. Connect the calendar element to the table you want to use and customize its appearance–you can control whether viewers see records over the course of a month, week, or day-to-day.
The calendar element is key for isolating the dates your audience needs to see, so they don’t get bogged down by the details of a full calendar. Add a calendar to your content approvals interface so team members can see this week’s publishing schedule, or a day-of launch interface so product ops teams can check off their GA tasks.
Design faster with duplicating abilities

When you add an element to an interface, you can configure it to highlight the most relevant information. And in some cases, a customized element is so critical to your workflow you’ll want to replicate it in your interface without having to go through the process again.
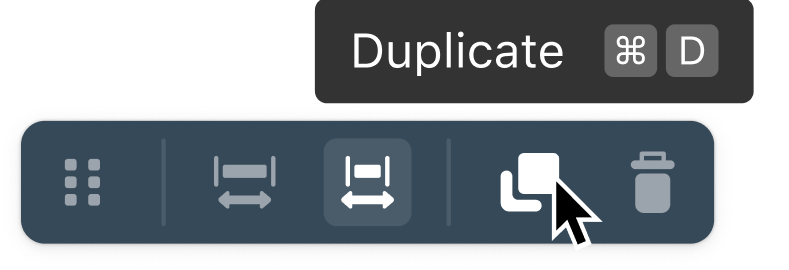
That’s where the duplicate ability comes in. At the top of your element block, you’ll see an option to copy the element. Easily duplicate an already-configured button (or any element, really), or simply paste another divider for convenience.

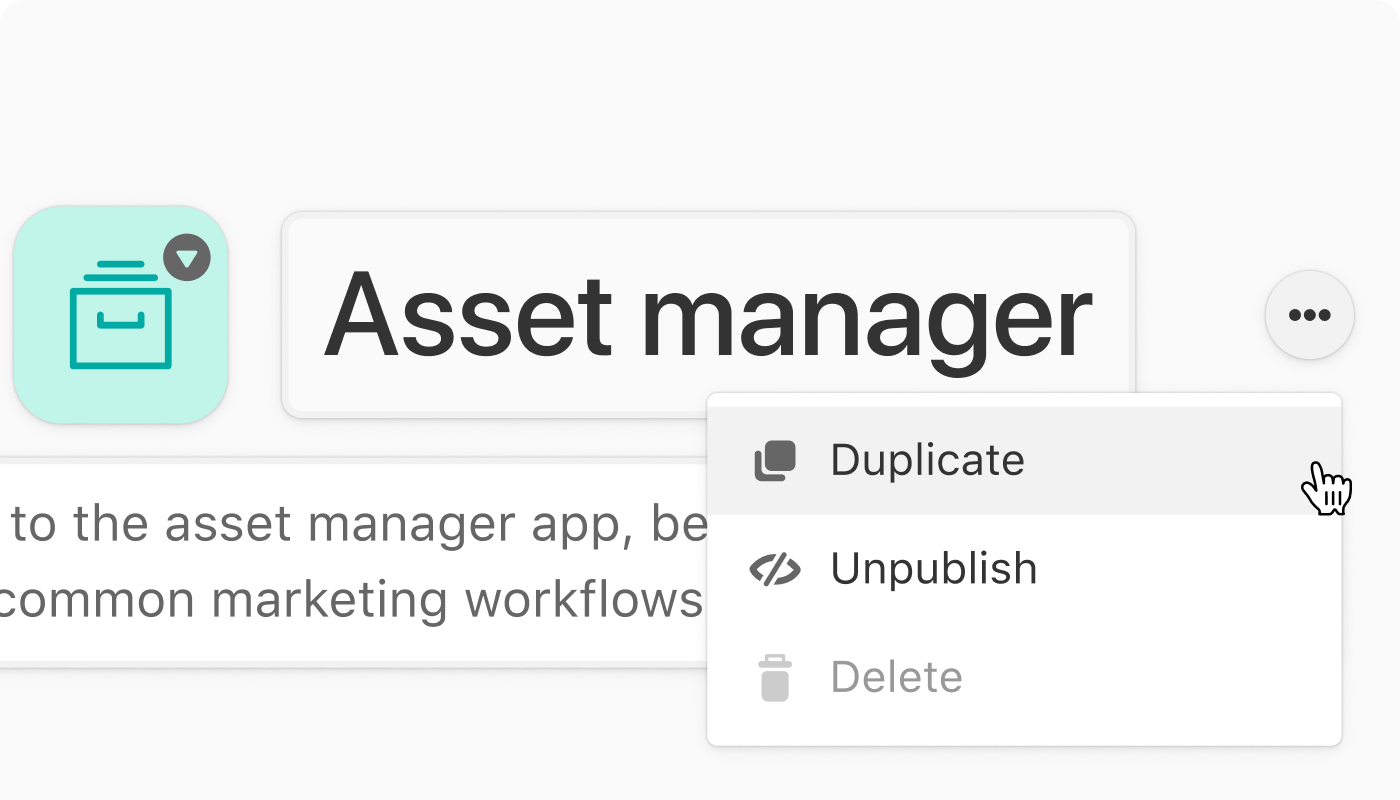
And when you’ve designed an immaculate interface that you want to reproduce? Rather than start from scratch, you can duplicate the entire interface.
With these new elements, you can design interfaces more quickly and add functionality to your team’s interfaces, making Interface Designer more accessible for everyone.
Have questions? Learn more about how you can create an interface right from your base, and check out our Interface Elementals blog series for tips on customizing your interface with elements.