2020 was the year Mark Bowley decided to push himself on a number of fronts.
He had been a runner for years, but never completed a marathon. “I wanted to achieve something, not just keep running,” he says. The career designer had also been jogging steadily through projects, but he wanted a new challenge there, too. After learning about no-code tools, he wondered: Could he write and design a whole book using only freely available software?
In October 2020, Bowley published a collection of design tutorials, Tiny Design Lessons, using only Airtable (minus the cover, in Keynote).
Publishing the book helped him shake things up professionally, but it had another benefit. Bowley, who lives near London, kicked off a conversation in 2020 with members of the no-code community about design. He heard from them that they were struggling with design and could only find piecemeal tips online. His book of 50 lessons is a response, meant to fill in the gaps.
Making a book with low-code tools
Designing slick websites (or anything) is easier when you’ve had years of practice. Bowley spent his early career at high-profile agencies like Ogilvy and Superunion, mastering pro design tools. Last year, as part of a Makerpad class, he started studying low-code and no-code development and found that he could design and develop faster with tools like Airtable and web builder Carrd than with traditional methods.

Throughout his career, Bowley has been jotting down bits of design wisdom. The list includes everything from tips for creating strong hierarchies to pointers for visual choices on web pages (like reducing color ranges or picking photos that build credibility).
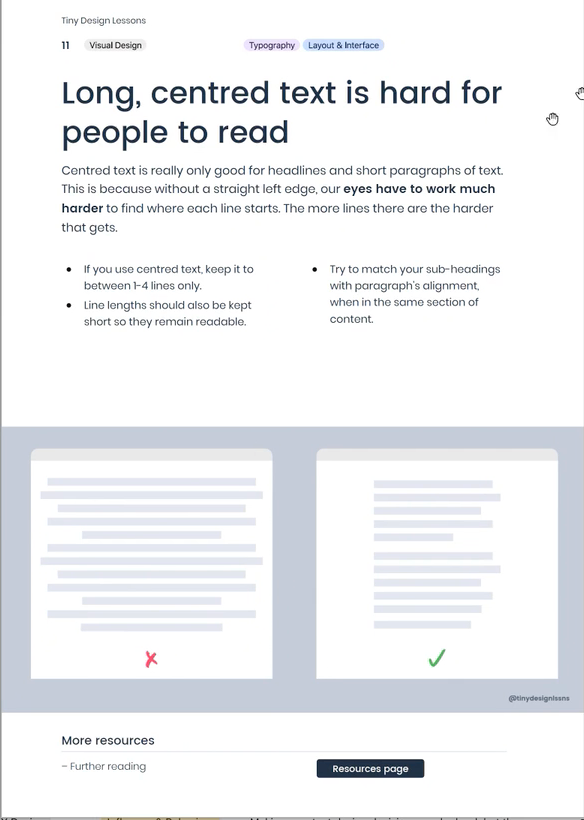
When it came time to assemble a book of such insights, he stuck to the simple rule of one design tip per page—short text at the top, visual example at the bottom.

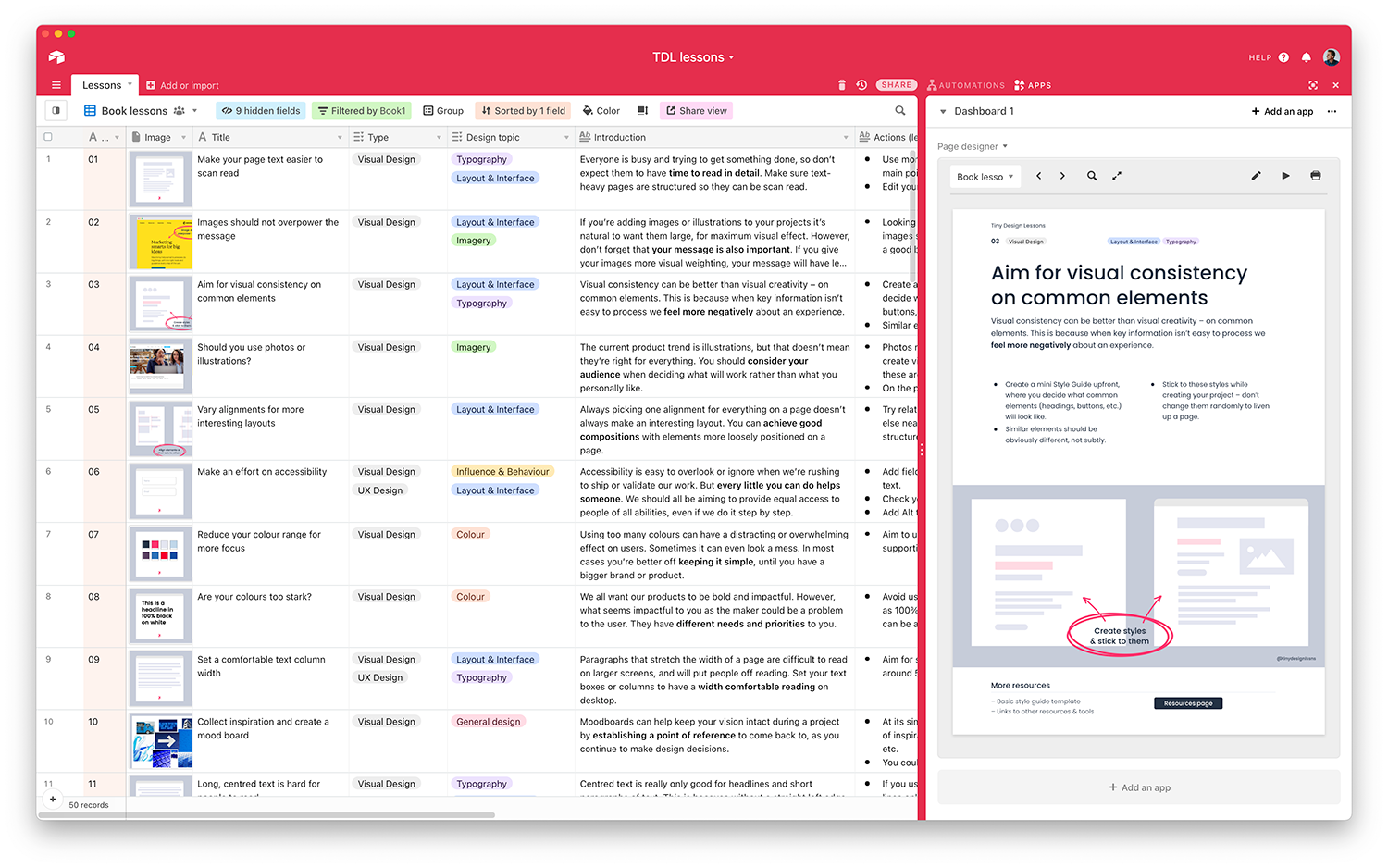
He knew organizing the material would be easy in Airtable’s highly visual interface.
“I love that I can spin up different views for the same data,” Bowley says. “Being a visual person, I’m able to see the data in a different way, instead of having to reinterpret it all the time.”
Base hit
He assembled all the information in a base with just one table. Information for every page of the book appears in a row in the table, with fields for each item: headline, intro text, bullet points, images, links.
In fact, he wrote nearly all text for the book directly in his base.

Page design to ‘printing’
To design the pages, Bowley used Airtable’s Page Designer app, which lets you drag elements from a base into a layout. You can display material from your fields in various ways, such as in table or list form, and you can choose from different backgrounds and spacing styles. Then, pick your page style. Want the pages of your book to be a standard size? Opt for a 6”x9” setting. Or should they be letter-sized, so they’re easier to print off in the office copier? That’s an option too.
Page Designer lets you print pages you’ve designed, but Bowley didn’t want to go that route. He went through the motions in Page Designer to print, but chose to save the pages in a PDF format instead. Voila! He had created a 50-page ebook.
For tips on how to write your novel in Airtable, check out our blog.
The missing piece
The only thing he couldn’t create in Airtable: the book’s cover. But sticking to his challenge of using only freely-available software, he designed the cover in Apple’s Keynote, a ubiquitous presentation program that comes free with iPhones.

“It does help to be a designer, but it’s easier and easier to not need formal training,” he said of the project.
Continuing the push
What’s next for Bowley? To round out the list of personal milestones, he’s been participating recently in the Tweet 100 Challenge, and he ran his first half-marathon in October.
Now, at the agency he owns with his wife, they’re helping clients build app prototypes, websites, and automations using low-code and no-code tools. Bowley works for a range of global businesses, but he has a special interest in helping startups manage digital-marketing tools and processes. He’s creating a live directory of free internet design resources—think templates, color tools, and image libraries—that anyone can use to build great websites and other content. He’s of course compiling the directory in Airtable.
“You don’t need to be a professional designer to have something look good or work,” he says.