Last month, we launched the web clipper block: a customizable browser extension that lets you turn web content into new Airtable records with just a few clicks. To celebrate, we held a web clipper recipe contest for users to submit their best clip actions for a chance to receive a pair of Airtable-branded Airpods.
We want to give a huge thanks to everyone who submitted—we were really impressed by the quality and variety of submissions. (If you submitted a recipe, check your inbox! You should have an email with a link to redeem for some swag.) Before naming the winner, we wanted to call out a couple of our favorite honorable mentions (who will each be getting an Airtable T-shirt and notebook):
- A recipe for clipping Instagram profiles
- A recipe for adding to a board game collection
- A recipe to power a newsletter
- Winner: a recipe for clipping from Google Contacts
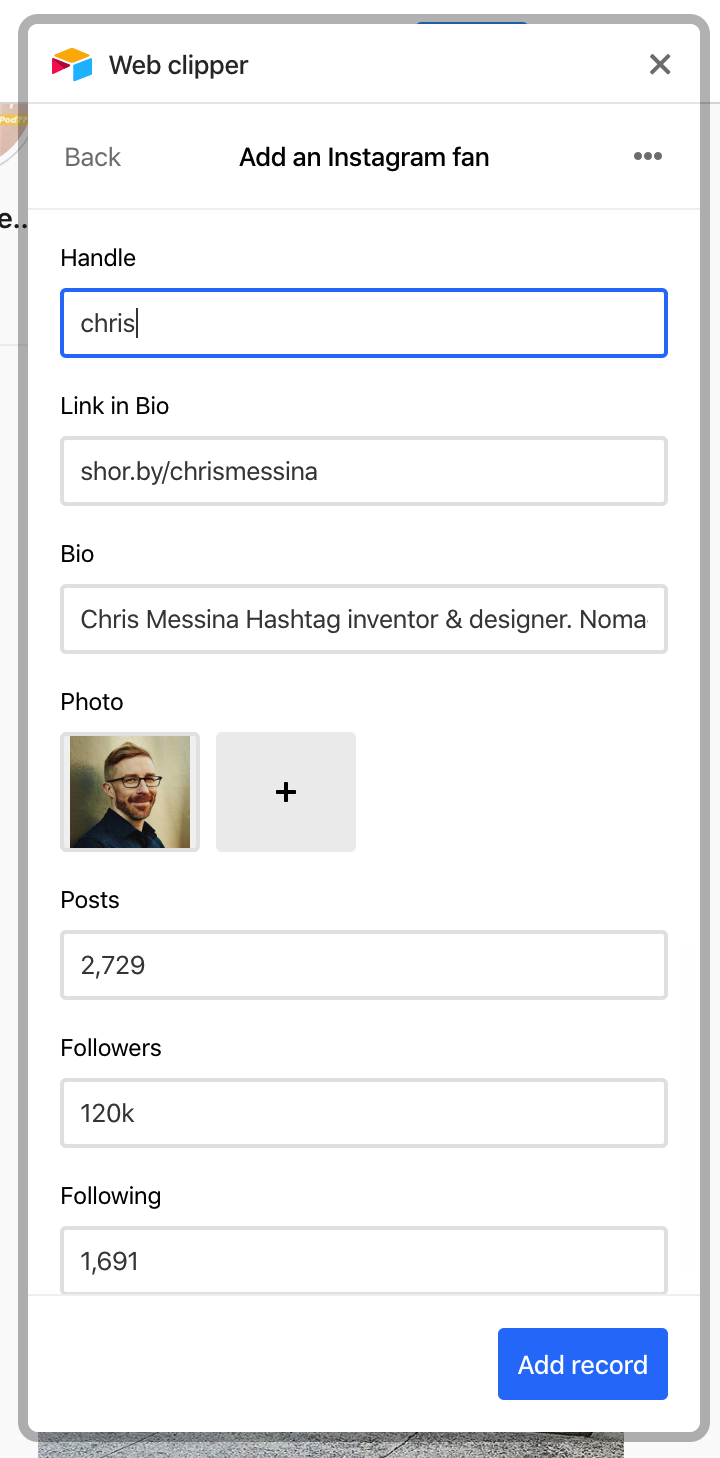
A recipe for clipping Instagram profiles
Chris put together this web clipper recipe, which uses CSS selectors to automatically clip information from users’ profiles on the web version of Instagram:
"I made a quick little clipper to grab some profile info for Instagram profiles. We're constantly seeking interesting looking fans to reach out to and say hello to, and this helps us grab the pertinent details when we come across interesting folk!"

Want to try Chris’ clip action for yourself? Import the snippet below into your web clipper block, or just make a copy of this base, which contains a web clipper block that already has Chris' recipe set up for you.
{
"schemaVersion": 3,
"fieldMappings": [
{
"fieldName": "Handle",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "h1._7UhW9"
}
}
},
{
"fieldName": "Link in Bio",
"fieldType": "url",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "a.yLUwa"
}
}
},
{
"fieldName": "Bio",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "div.-vDIg"
}
}
},
{
"fieldName": "Photo",
"fieldType": "multipleAttachments",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "img._6q-tv"
}
}
},
{
"fieldName": "Posts",
"fieldType": "number",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "ul.k9GMp:nth-of-type(1) span.g47SY"
}
}
},
{
"fieldName": "Followers",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "ul.k9GMp li:nth-child(2) .g47SY"
}
}
},
{
"fieldName": "Following",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "ul.k9GMp li:last-of-type .g47SY"
}
}
}
]
}
A recipe for adding to a board game collection
Avid board gamer Vincent Lee submitted a clip action for adding to his board game collection:
"My Board Game Library Airtable base holds details of the board games that I own, as well as those on my wishlist. [It includes] details such as when/where I bought it, the type of game it is, and which location is it in now (I bring them to and from work and home, and lend them out quite regularly)."
What makes this recipe extra powerful is that it uses CSS selectors to automatically clip pertinent information about different games from pages on the board gaming website BoardGameGeek. When you open up the web clipper extension, it automatically fills with the name of the game, a description of the game, a picture of the box art, the player count, the playtime, and more.
Want to try Vincent’s clip action for yourself? Import the snippet below into your web clipper block, or just make a copy of this base, which contains a web clipper block that already has Vincent's recipe set up for you.
{
"schemaVersion": 3,
"fieldMappings": [
{
"fieldName": "Status",
"fieldType": "singleSelect",
"defaultValue": {
"type": "none",
"opts": null
}
},
{
"fieldName": "Location",
"fieldType": "singleSelect",
"defaultValue": {
"type": "none",
"opts": null
}
},
{
"fieldName": "Name",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "h1 a"
}
}
},
{
"fieldName": "BGG Rating",
"fieldType": "number",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".rating-overall"
}
}
},
{
"fieldName": "Min Players",
"fieldType": "number",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".gameplay .gameplay-item:first-child .ng-binding:first-child"
}
}
},
{
"fieldName": "Max Players",
"fieldType": "number",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".gameplay .gameplay-item:first-child .ng-binding:nth-child(2)"
}
}
},
{
"fieldName": "Playtime (in minutes)",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".gameplay .gameplay-item:nth-child(2) .ng-isolate-scope"
}
}
},
{
"fieldName": "Weight",
"fieldType": "number",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".gameplay .gameplay-item:nth-child(4) .ng-binding"
}
}
},
{
"fieldName": "Image",
"fieldType": "multipleAttachments",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".game-header-image img"
}
}
},
{
"fieldName": "BGG Link",
"fieldType": "url",
"defaultValue": {
"type": "pageUrl",
"opts": null
}
},
{
"fieldName": "Description",
"fieldType": "multilineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".game-description-body"
}
}
}
]
}
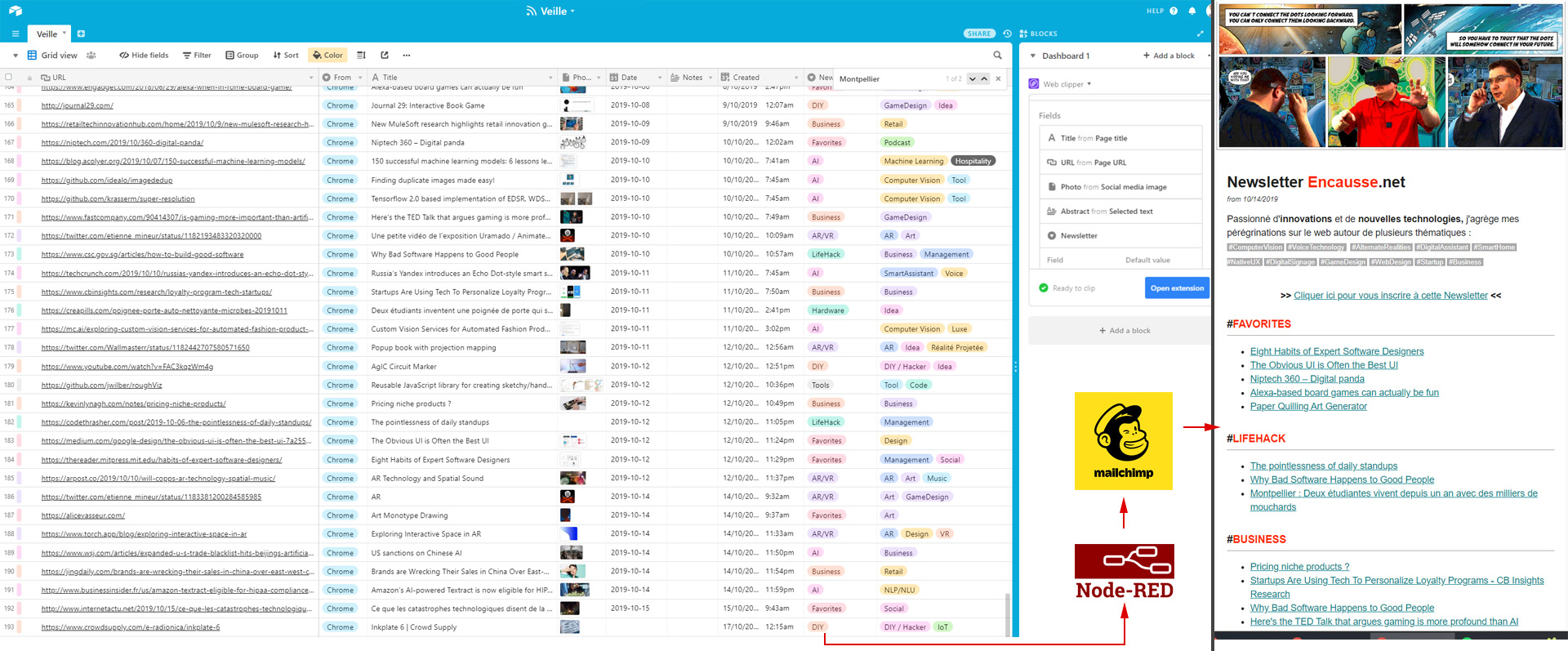
A recipe to power a newsletter
Jean-Philippe Encausse set up an impressive workflow that allows him to automatically build a newsletter out of news articles clipped using web clipper. Here’s how he explains it:
"In a nutshell, all the good articles I see are bookmarked in a base. Then I query the table from a NodeJS code to build an RSS stream; that stream is used by Mailchimp for a weekly newsletter. The tags are used for the newsletter sections."

While we can’t set up an Airtable to RSS to Mailchimp workflow for you, we can share Jean-Philippe’s clip action. Just import the snippet below into one of your web clipper blocks, or make a copy of this base, which contains a web clipper block that already has Jean-Philippe's recipe set up for you.
{
"schemaVersion": 3,
"fieldMappings": [
{
"fieldName": "Title",
"fieldType": "singleLineText",
"defaultValue": {
"type": "pageTitle",
"opts": null
}
},
{
"fieldName": "URL",
"fieldType": "url",
"defaultValue": {
"type": "pageUrl",
"opts": null
}
},
{
"fieldName": "Photo",
"fieldType": "multipleAttachments",
"defaultValue": {
"type": "ogImage",
"opts": null
}
},
{
"fieldName": "Abstract",
"fieldType": "multilineText",
"defaultValue": {
"type": "selectedText",
"opts": null
}
},
{
"fieldName": "Newsletter",
"fieldType": "singleSelect",
"defaultValue": {
"type": "none",
"opts": null
}
},
{
"fieldName": "Tags",
"fieldType": "multipleSelects",
"defaultValue": {
"type": "none",
"opts": null
}
}
]
}
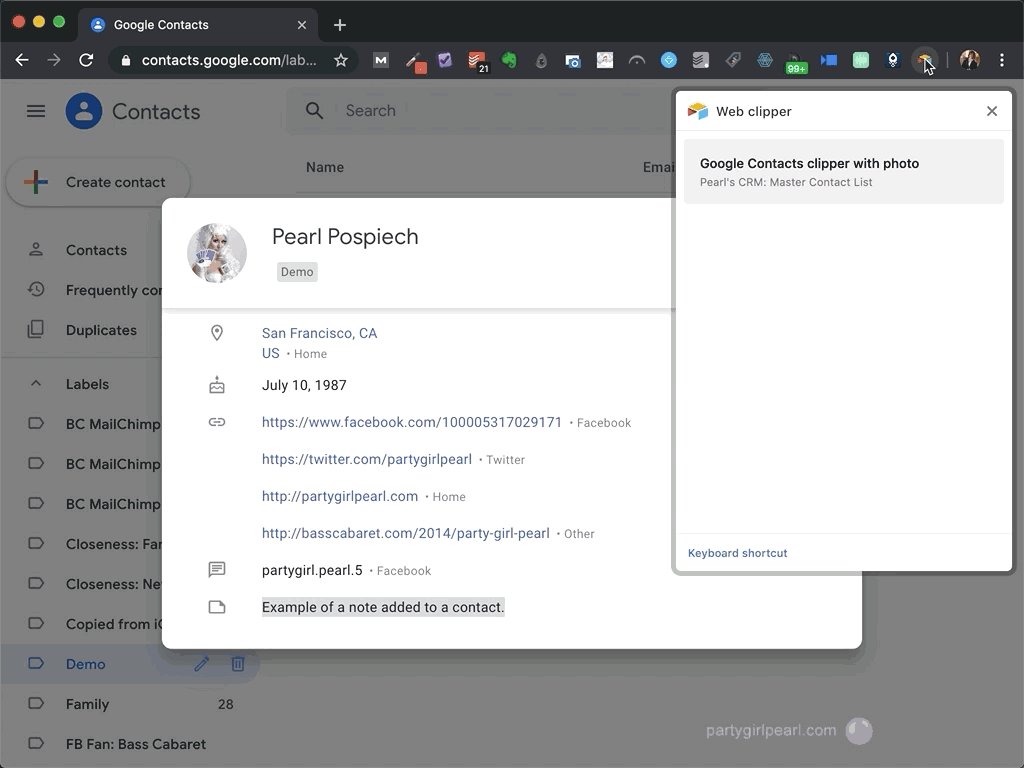
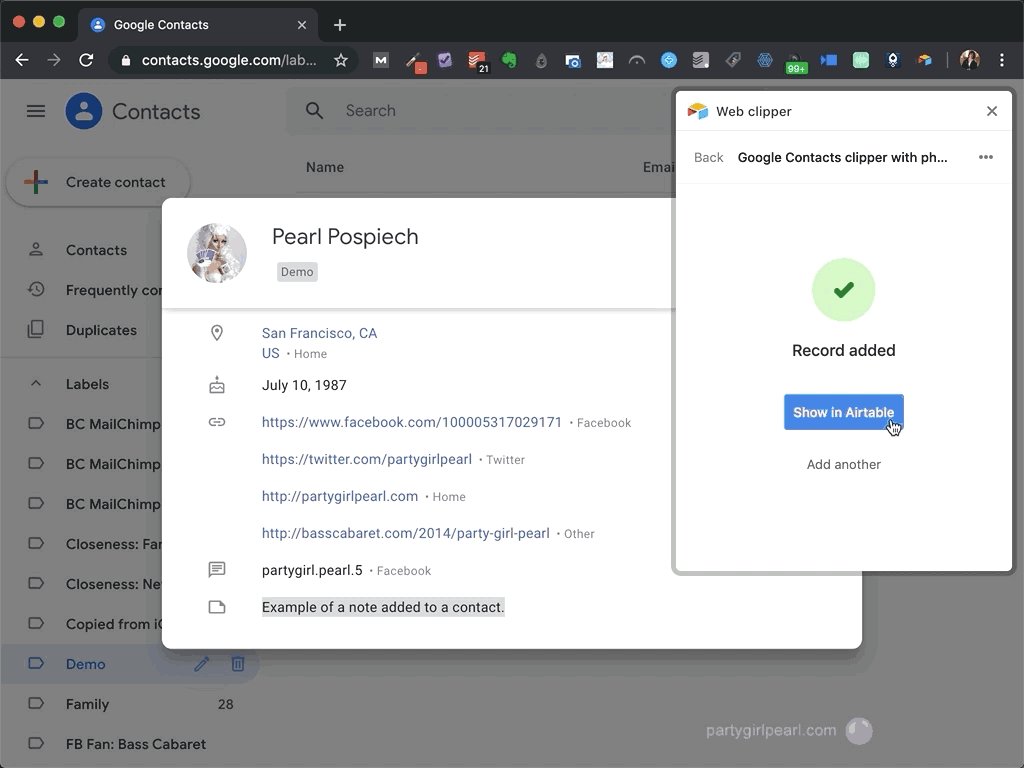
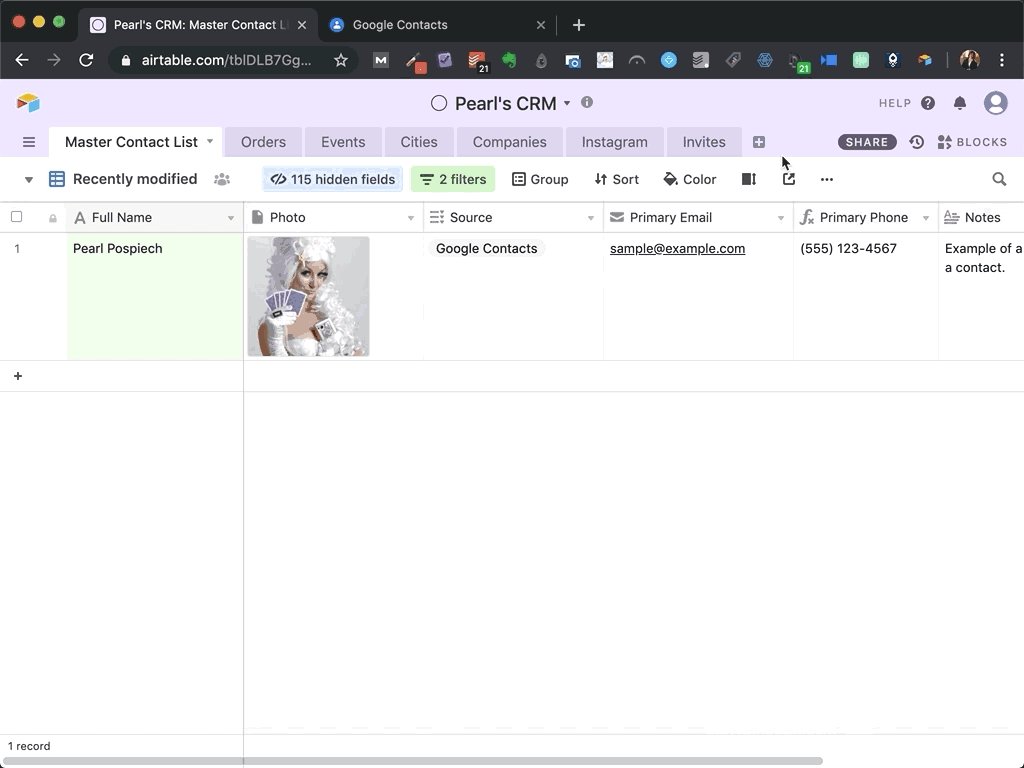
Winner: a recipe for clipping from Google Contacts
Finally, we’d like to congratulate our winner, Pearl Pospiech, for her clip action, which uses CSS selectors to automatically pull contact information from Google Contacts into a new record in an Airtable CRM. This recipe grabs the full name, profile picture, email, and phone number from a contact in your Google Contacts—and if you select text on the page, that text will feed into an optional Notes field.

Want to try Pearl’s clip action for yourself? Import the snippet below into your web clipper block, or just make a copy of this base, which contains a web clipper block that already has Pearl's recipe set up for you.
{
"schemaVersion": 3,
"fieldMappings": [
{
"fieldName": "Full Name",
"fieldType": "singleLineText",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": "#contactName"
}
}
},
{
"fieldName": "Photo",
"fieldType": "multipleAttachments",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".UeMEGd img"
}
}
},
{
"fieldName": "Primary Email",
"fieldType": "email",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".jBcx8c.O1gPMb a span[data-tooltip=\"Send email\"]"
}
}
},
{
"fieldName": "Primary Phone",
"fieldType": "phoneNumber",
"defaultValue": {
"type": "cssSelector",
"opts": {
"cssSelector": ".jBcx8c.O1gPMb a span[data-tooltip^=\"Call phone (\"]"
}
}
},
{
"fieldName": "Notes",
"fieldType": "multilineText",
"defaultValue": {
"type": "selectedText",
"opts": null
}
},
{
"fieldName": "Source",
"fieldType": "multipleSelects",
"defaultValue": {
"type": "none",
"opts": null
}
}
]
}
Once again, we want to give a huge thank-you to everyone who participated.