An Airtable base allows you to store, visualize, and format the information that matters to you, but an Airtable base is also a custom software application. It uses your information to facilitate meaningful action, like planning an event or running a video production pipeline. In other words, Airtable enables you to do things.
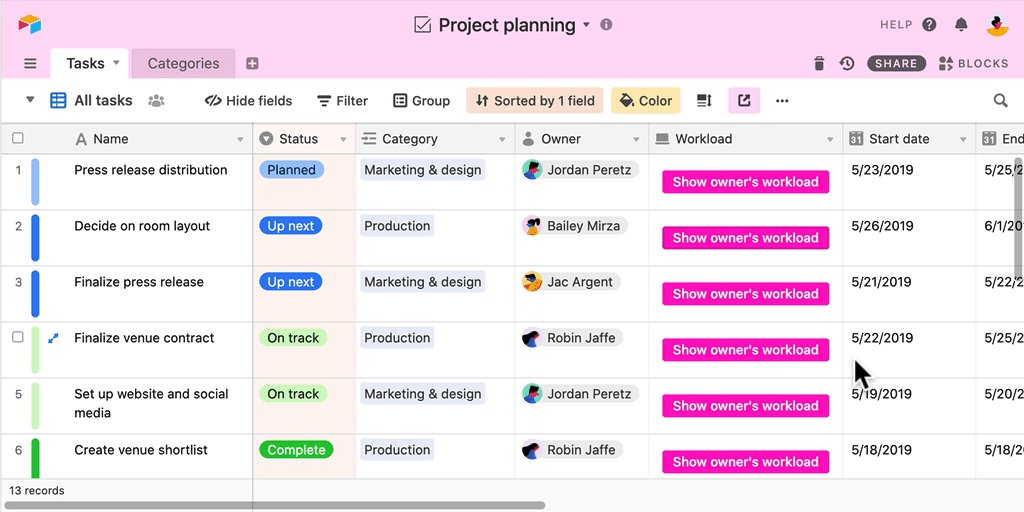
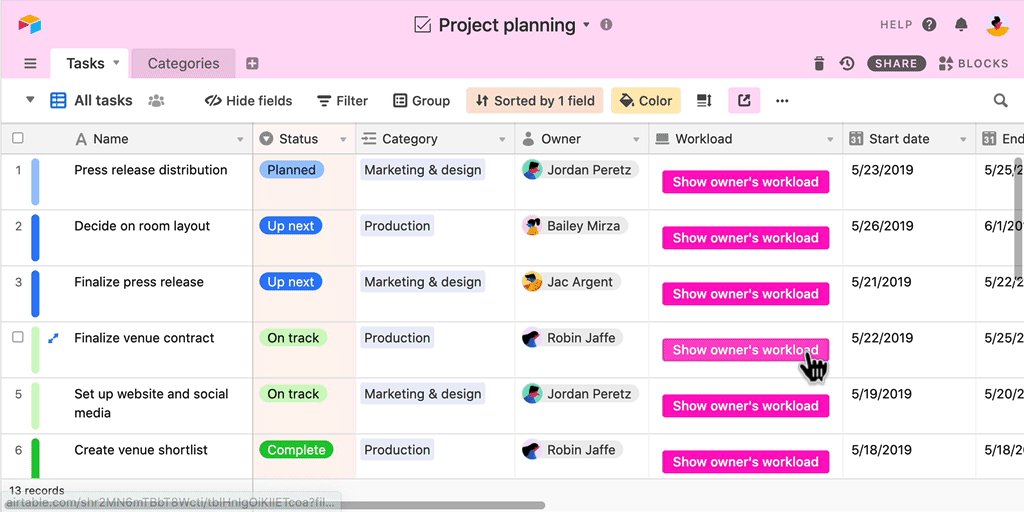
With this in mind, we’re very excited to introduce the new button field type: a powerful new way for a user to trigger their own custom action for a record. Imagine, with just a click of a button, being able to:
- send an email with a prefilled subject line, to address, and body text
- open up a view, block, or dashboard from elsewhere in the same base
- schedule a Google Calendar event with information prefilled from a record
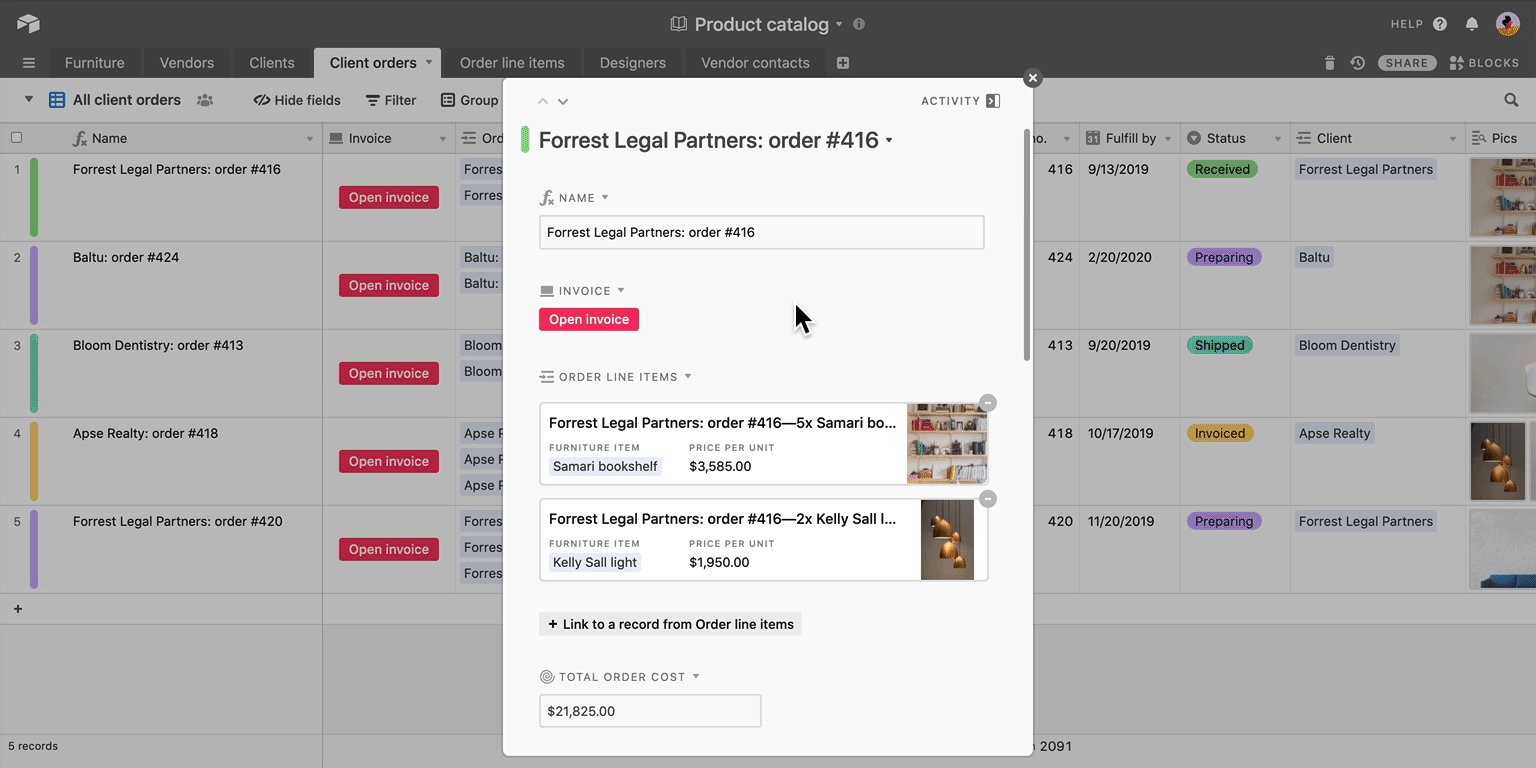
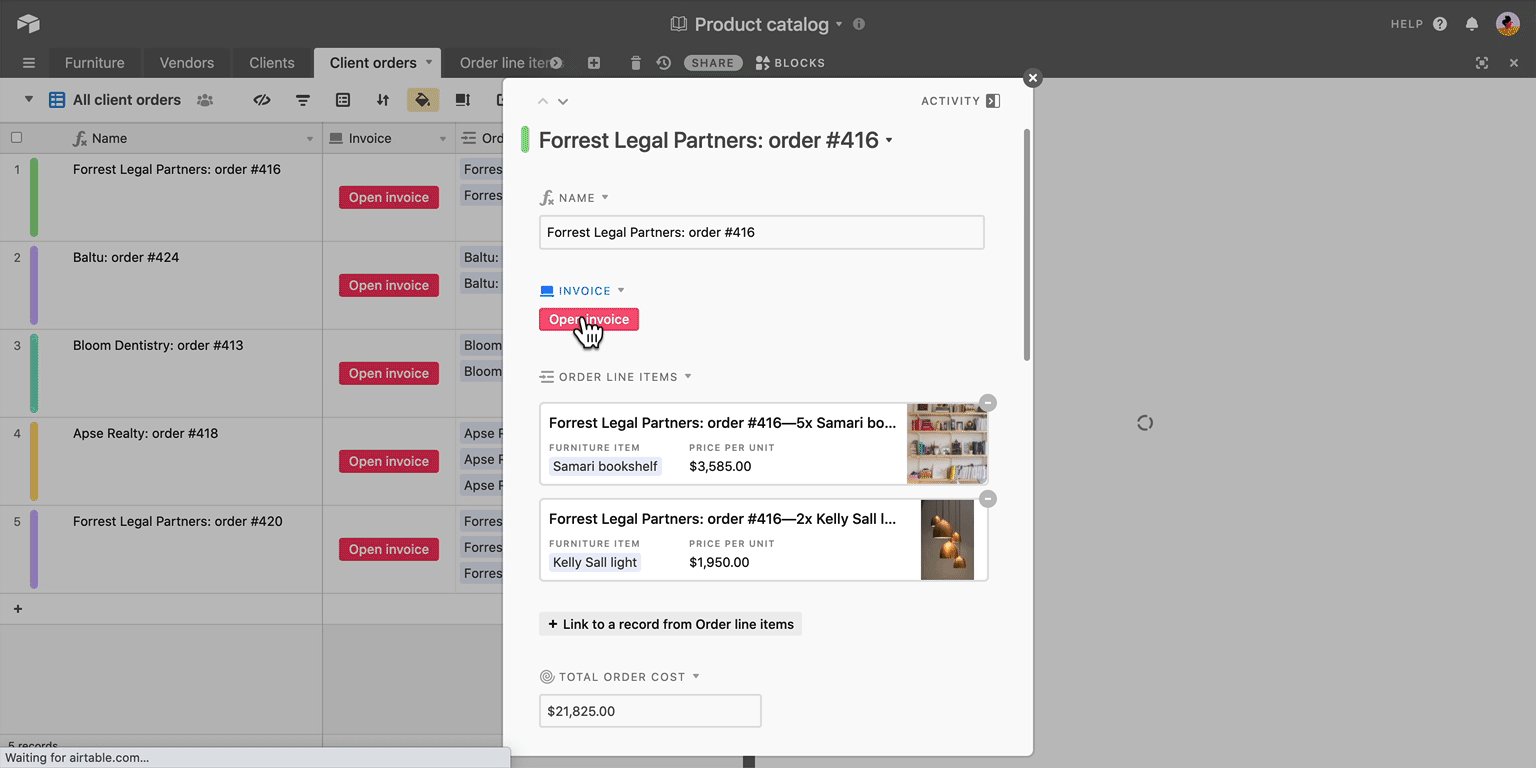
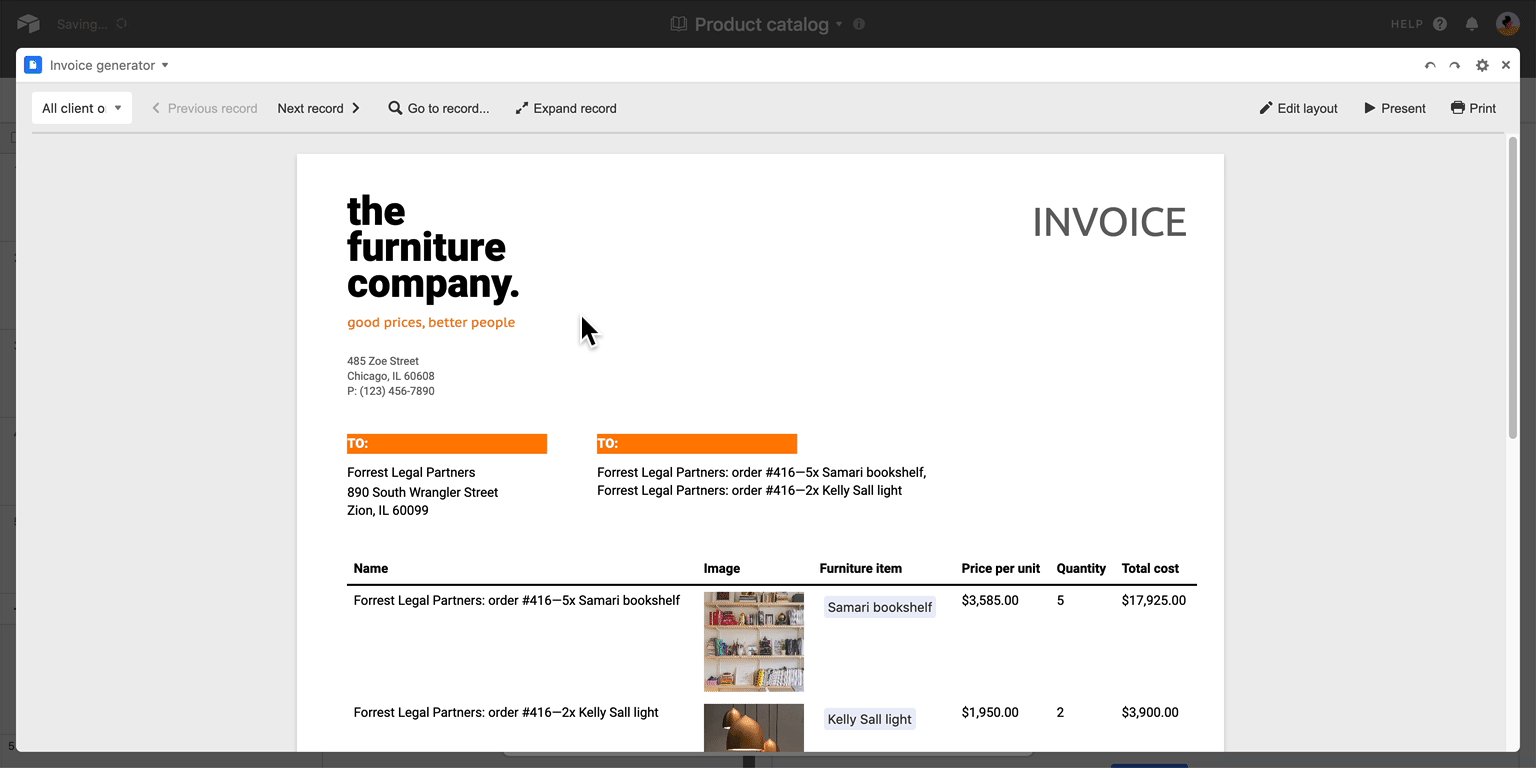
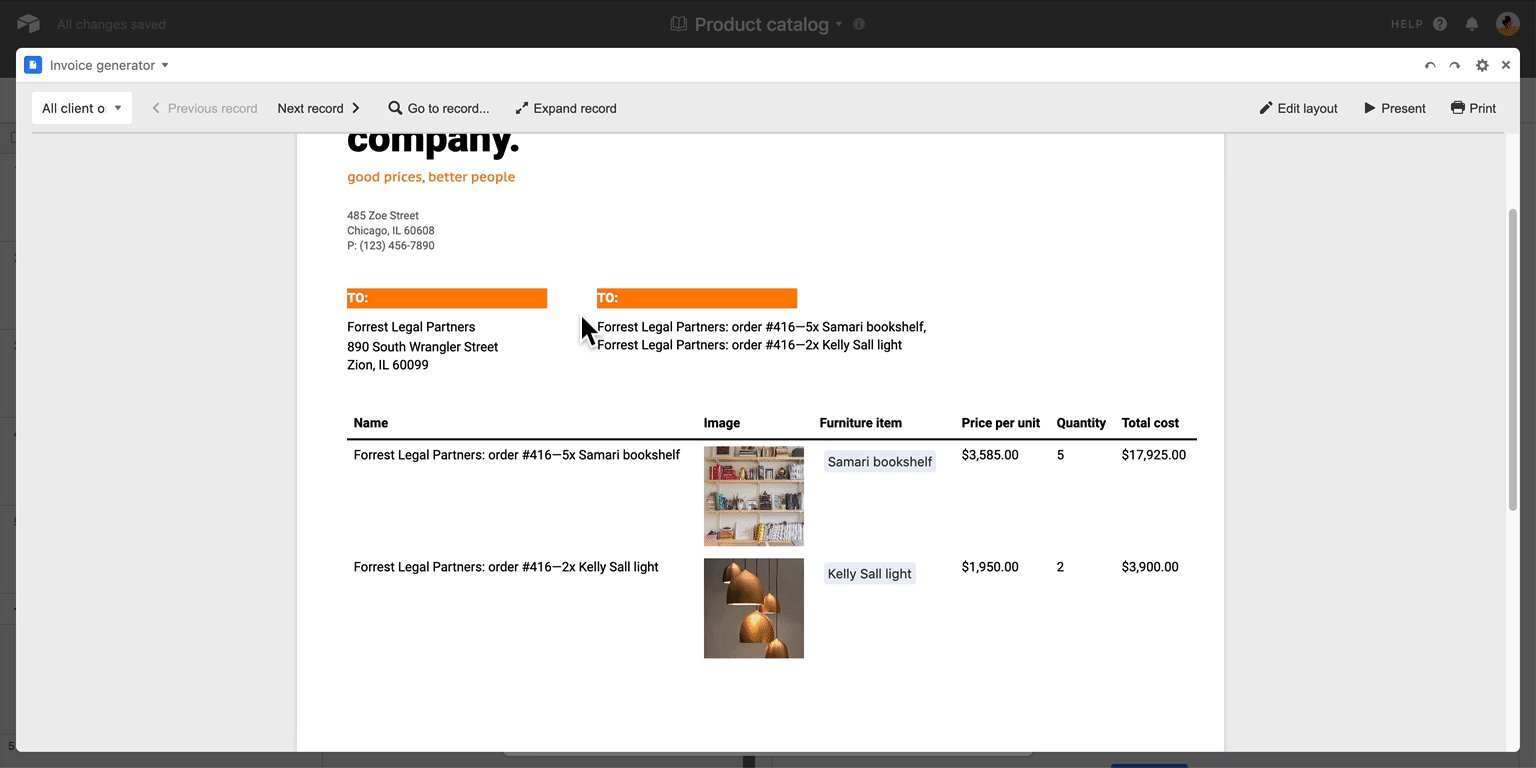
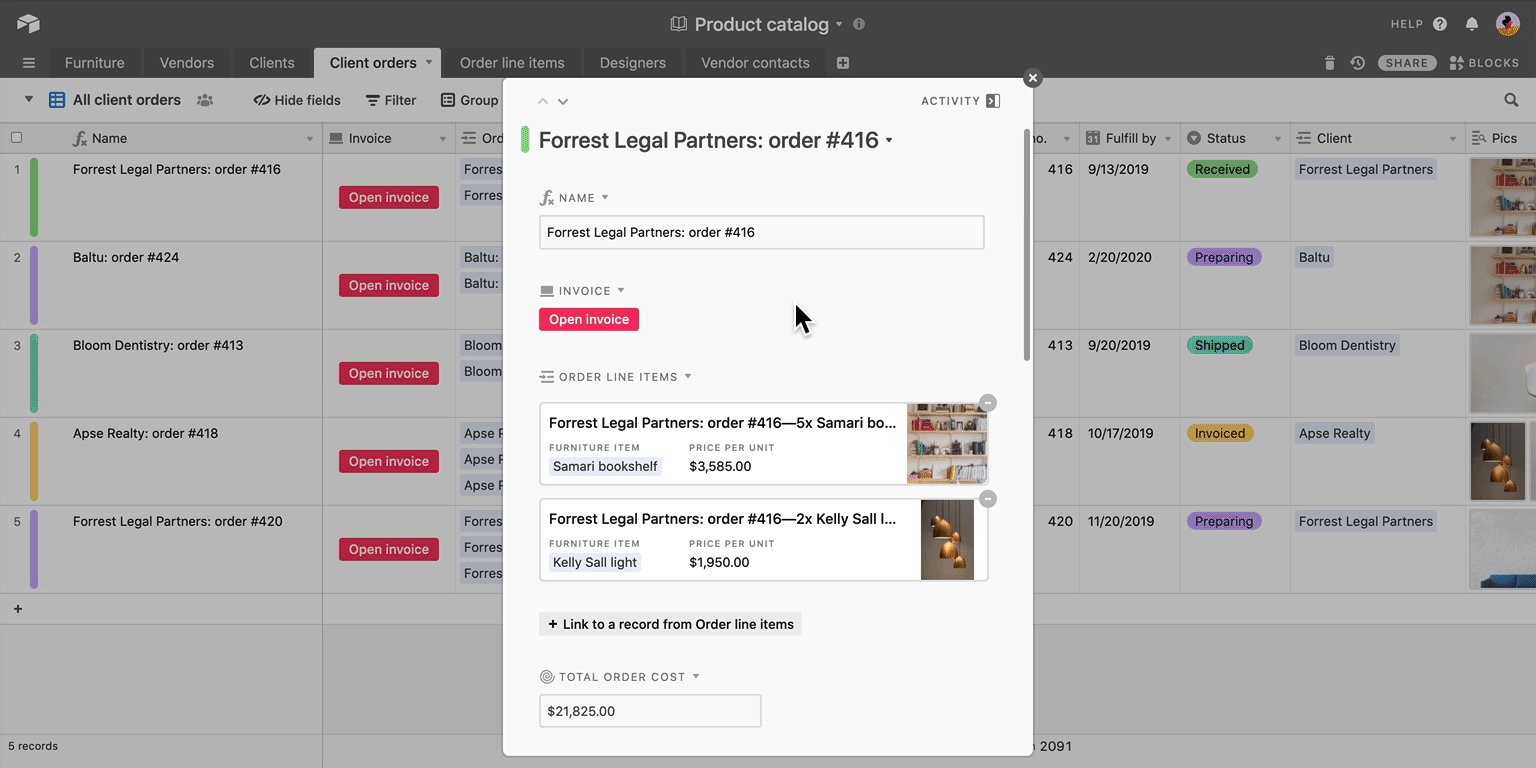
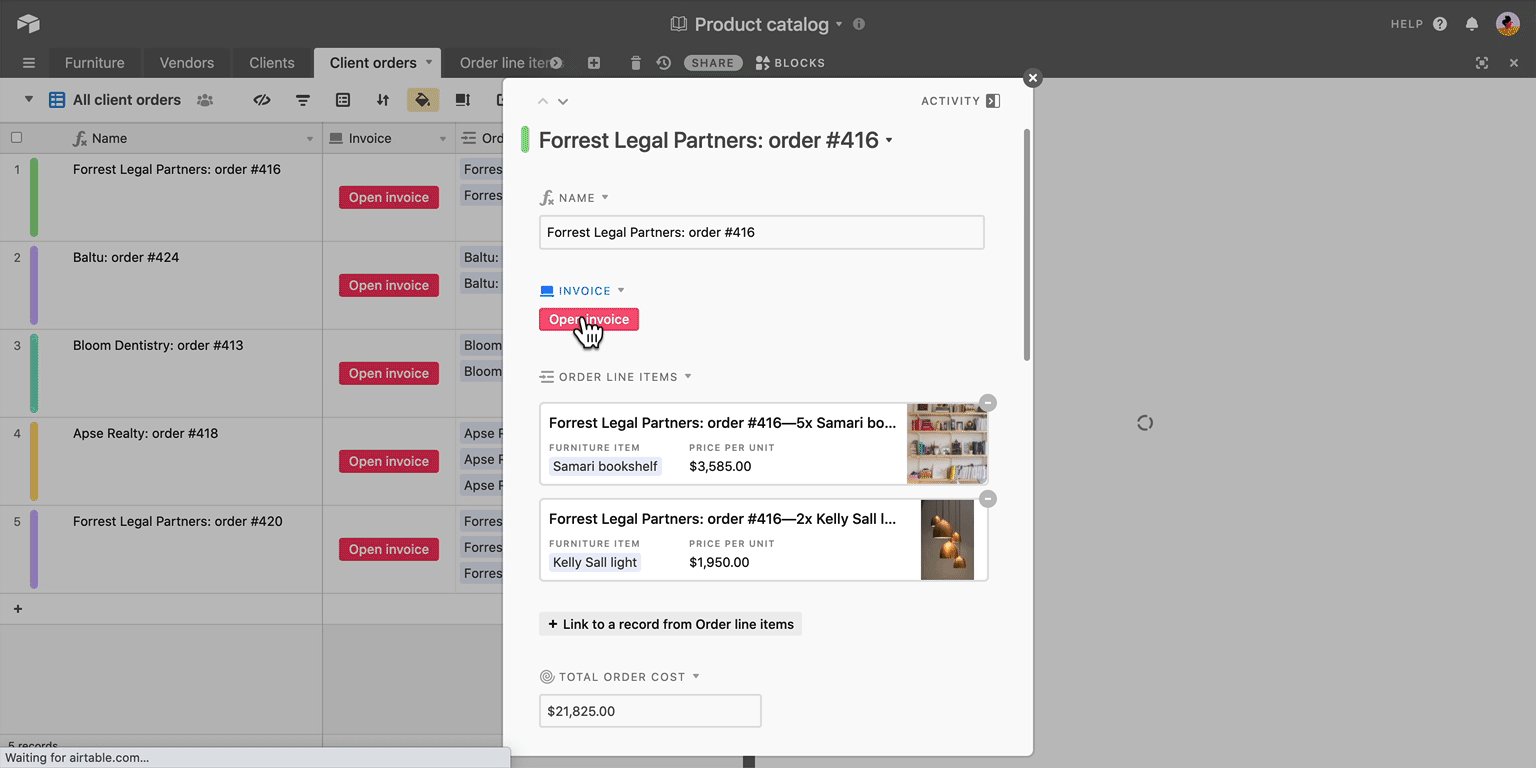
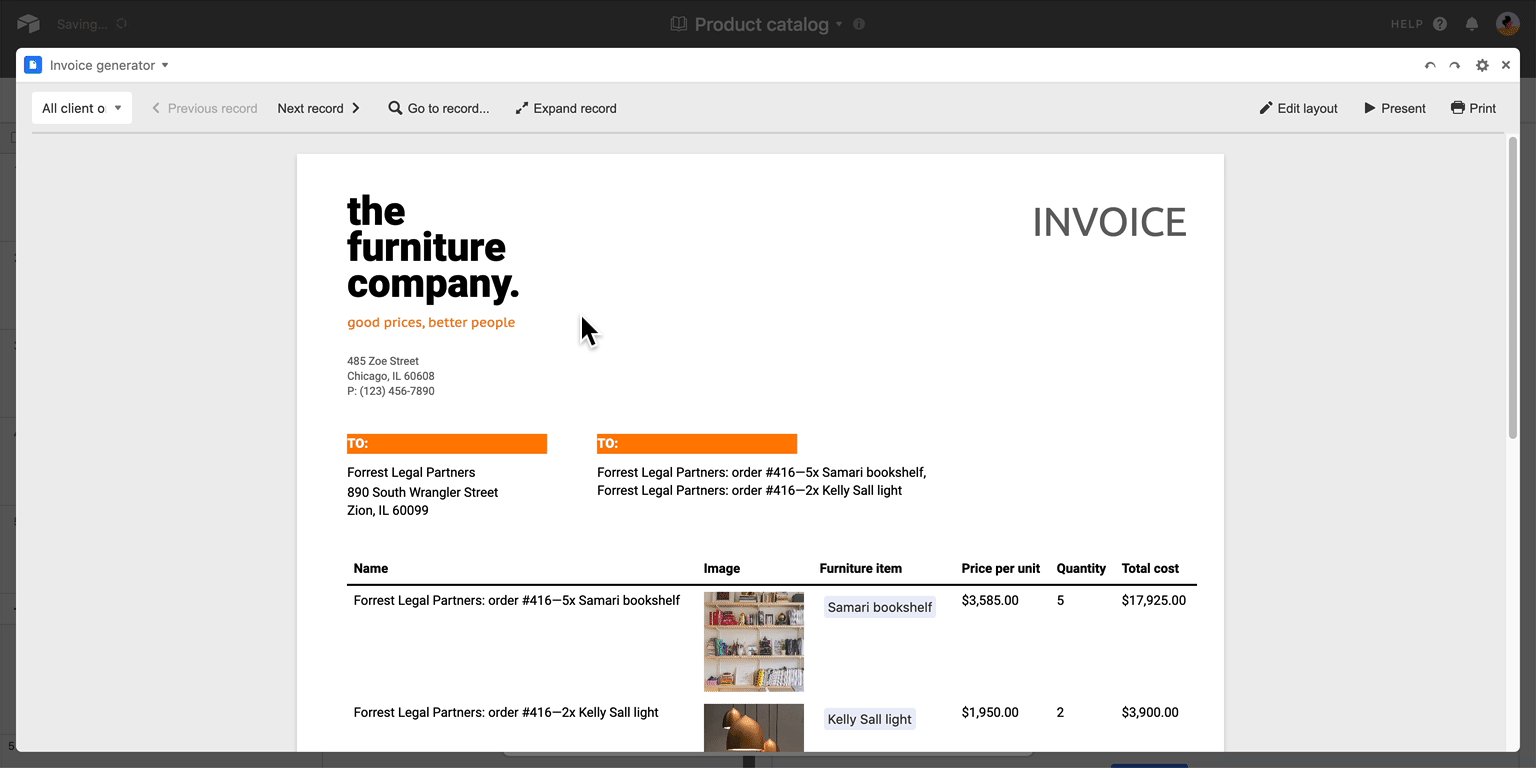
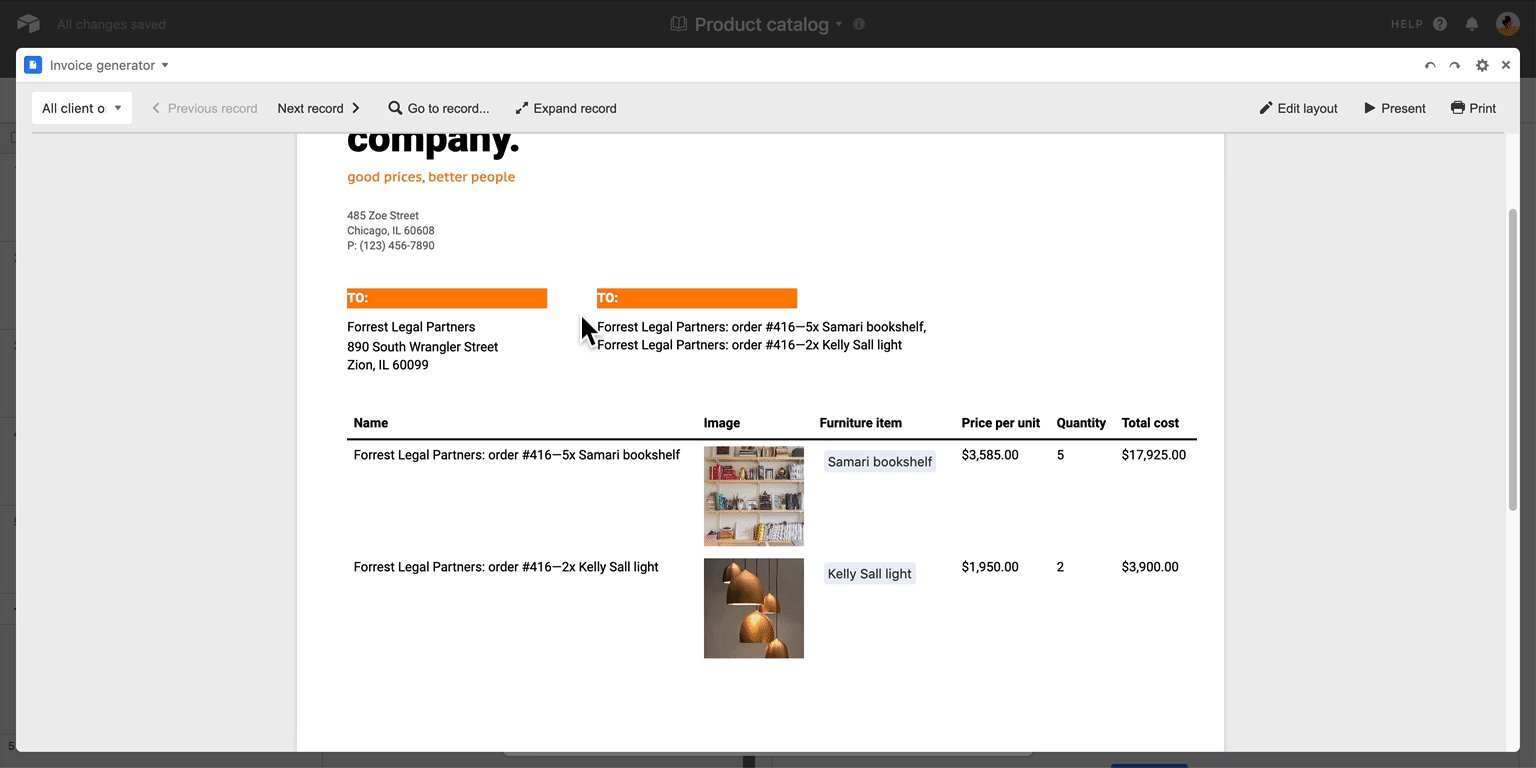
- generate a custom invoice and save it as a PDF
- run a custom script that creates new records, validates data, or pulls in external information

There’s something viscerally satisfying about pushing a button—about being able to see, in the most direct way possible, how your action causes a particular outcome. Additionally, when taking action requires just one click of a bright, colorful button, it makes it that much easier for new collaborators to learn how to effectively use your base. Let’s take a closer look at some of the ways in which you can use the button field to turn your intent into action.
Click a button to open a URL
Join a Zoom meeting; post on Twitter; create a Google Calendar invite; open the Fedex tracking page for a package; create a Jira ticket: all these actions and more can be accomplished with the button field’s open URL action, which lets you create a button (with your own custom label and color) that, when clicked, takes you to a formulaic URL.
Send an email
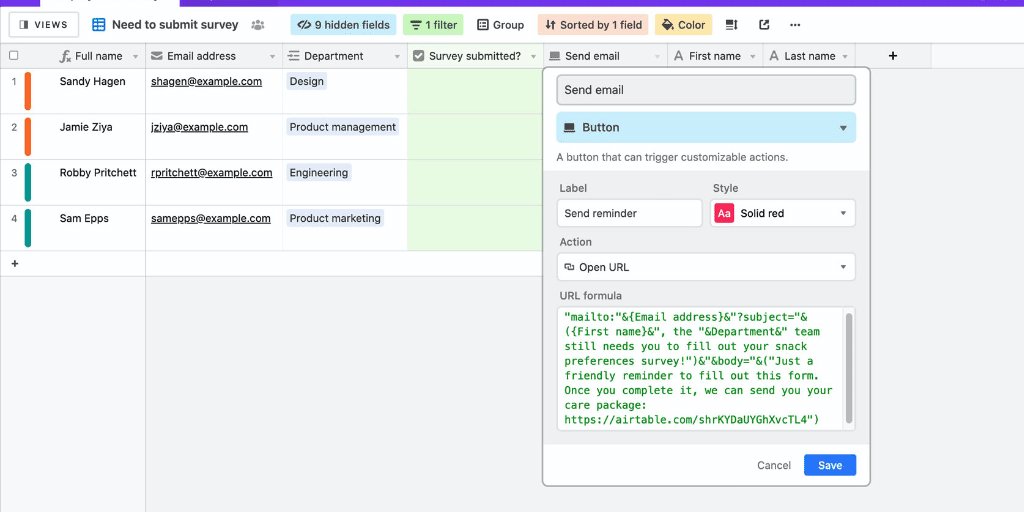
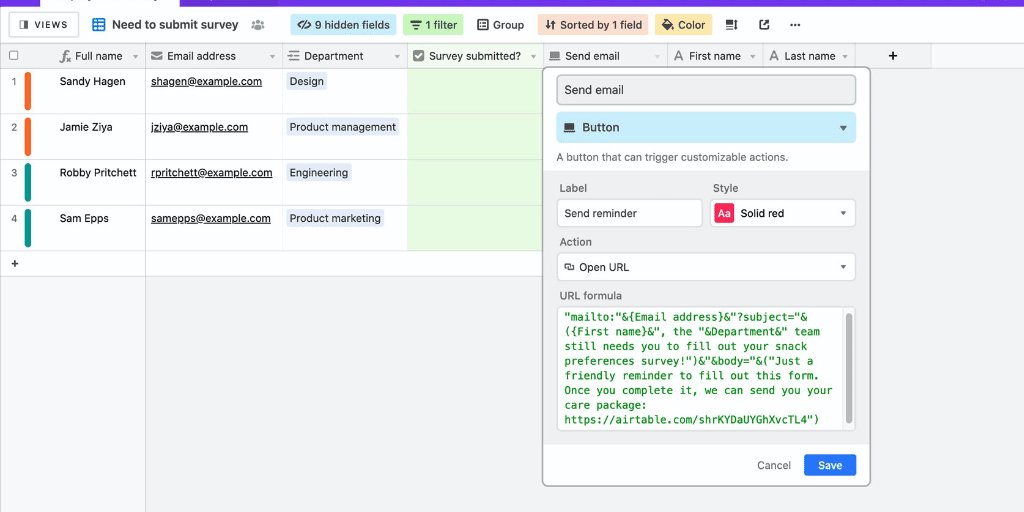
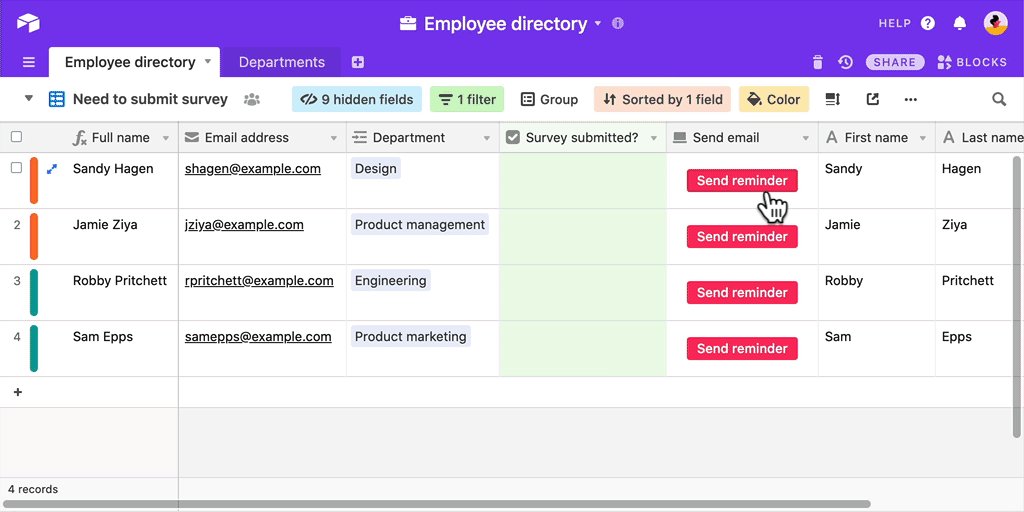
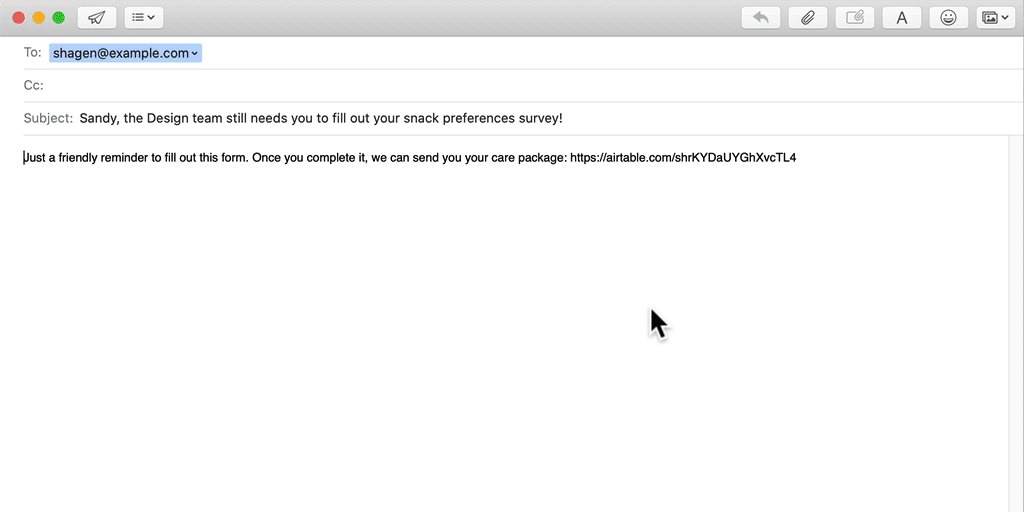
As one example, suppose you have a table of people in your Airtable base—like an employee directory—that includes a list of those people’s emails, as well as other associated information. You can set up a button field that allows you to draft an email to any of these people with one click, including prefilling the subject line and body of the email using information from that person’s record.
All you have to do is configure your button field’s URL formula to something like:
"mailto:" & ENCODE_URL_COMPONENT({Email address}) & "?subject=" & ENCODE_URL_COMPONENT({Subject}) & "&body=" & ENCODE_URL_COMPONENT({Body})Once this is set up, clicking the button for a record will open your default mail client, prefilled with all of the information from that record.

Open Airtable links
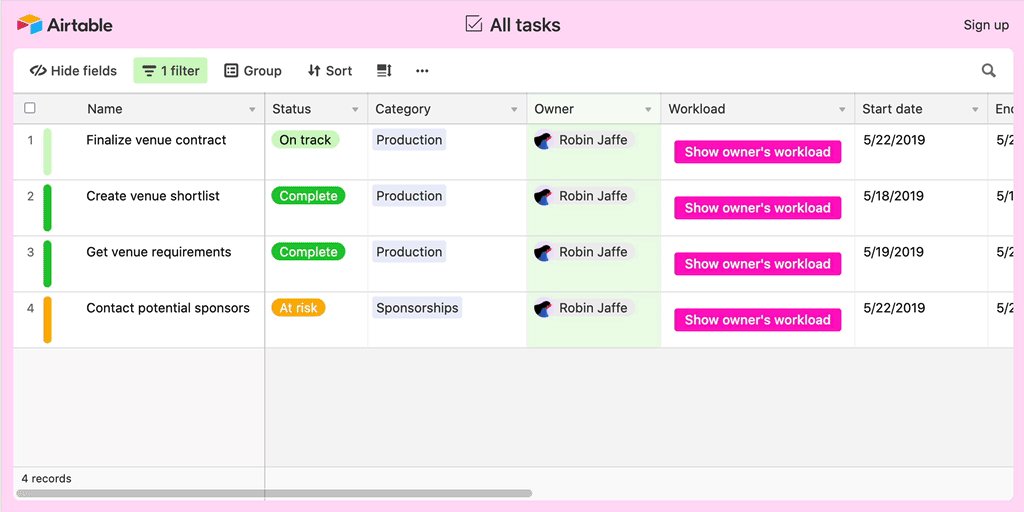
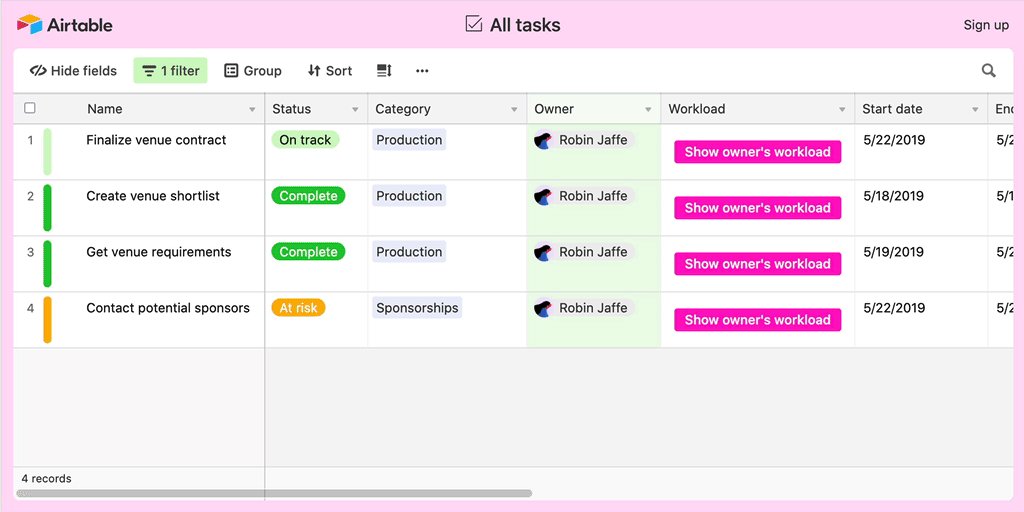
While you can, of course, use the open URL action to go to external sites or use external services, it can also be handy to navigate within Airtable using the button field. If you find yourself constantly referencing a specific dashboard or view, a button field can make navigating to that dashboard or view a one-click process. You can also link to records, blocks, forms, share links, or other tables.
Links within the same base will open in the same window without a refresh, making intra-base navigation even smoother.

Click a button to open a block
The button field is available to all Airtable users. However, if you’re on a Pro or Enterprise plan and have access to Airtable Blocks, you have several additional options for customizing your button field that make use of certain block-specific actions.
Open page designer block
Immediately jump to a record’s flyer, business card, facesheet, invoice, or other custom page created in page designer block by setting up a button field that uses the Open in page designer action.

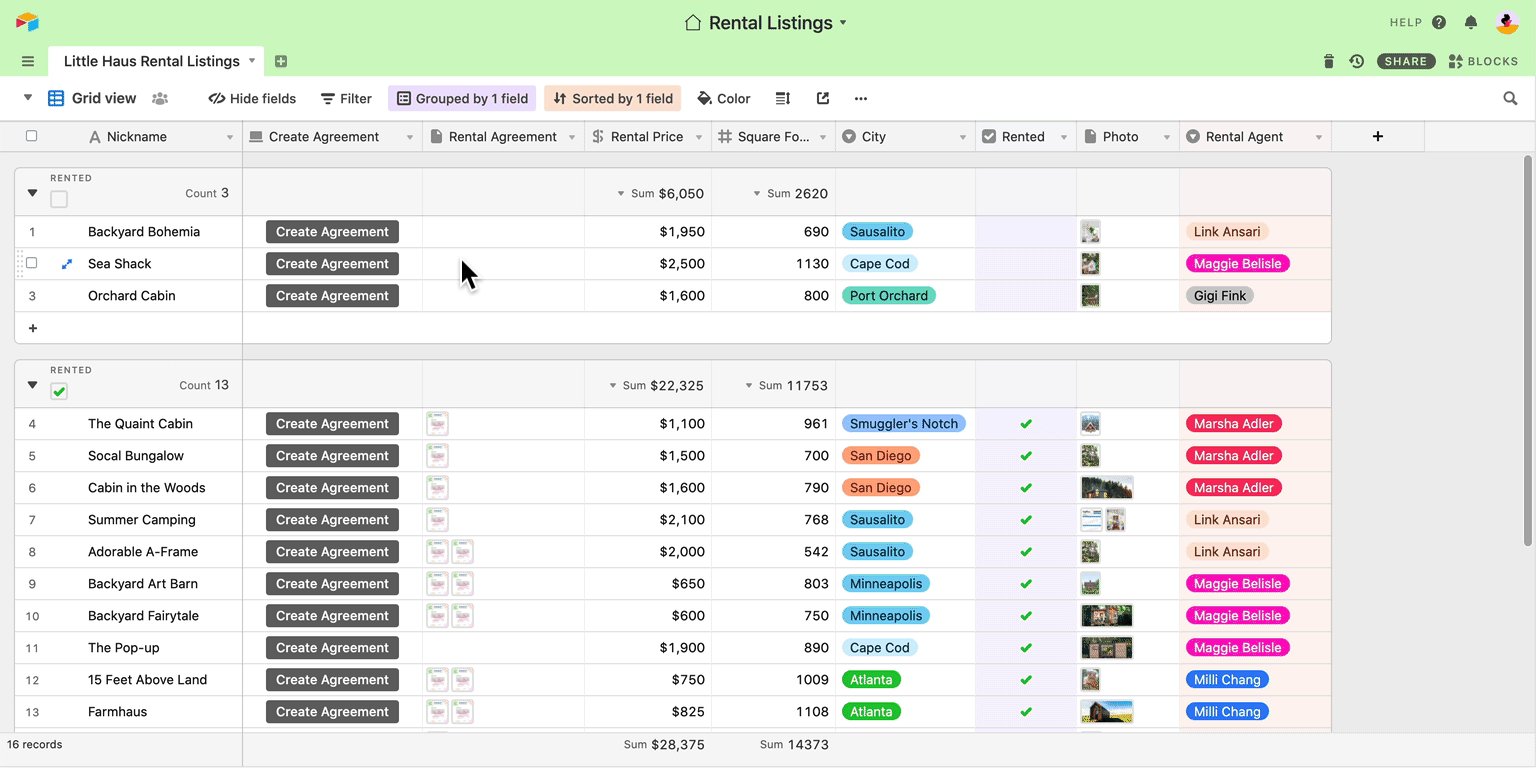
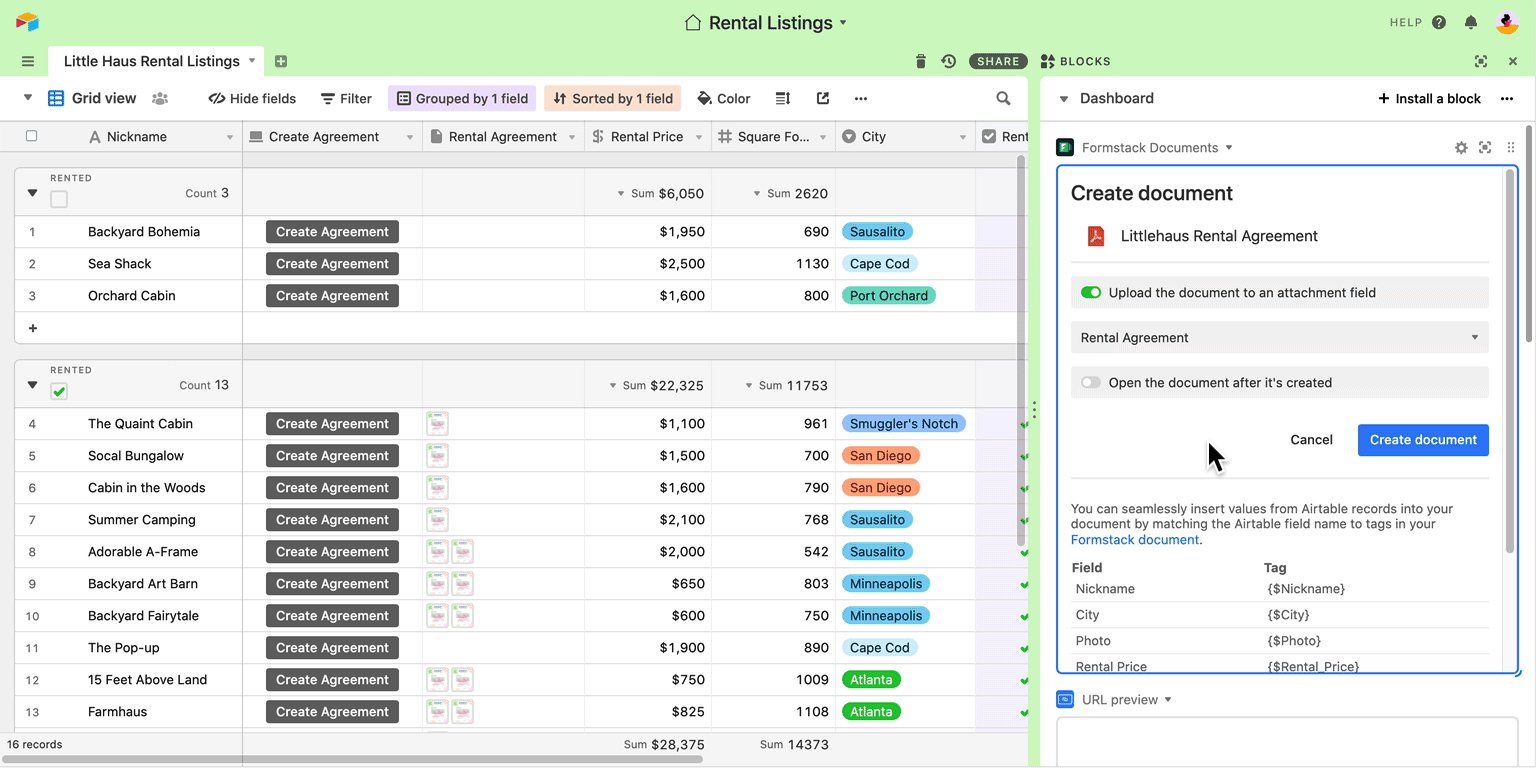
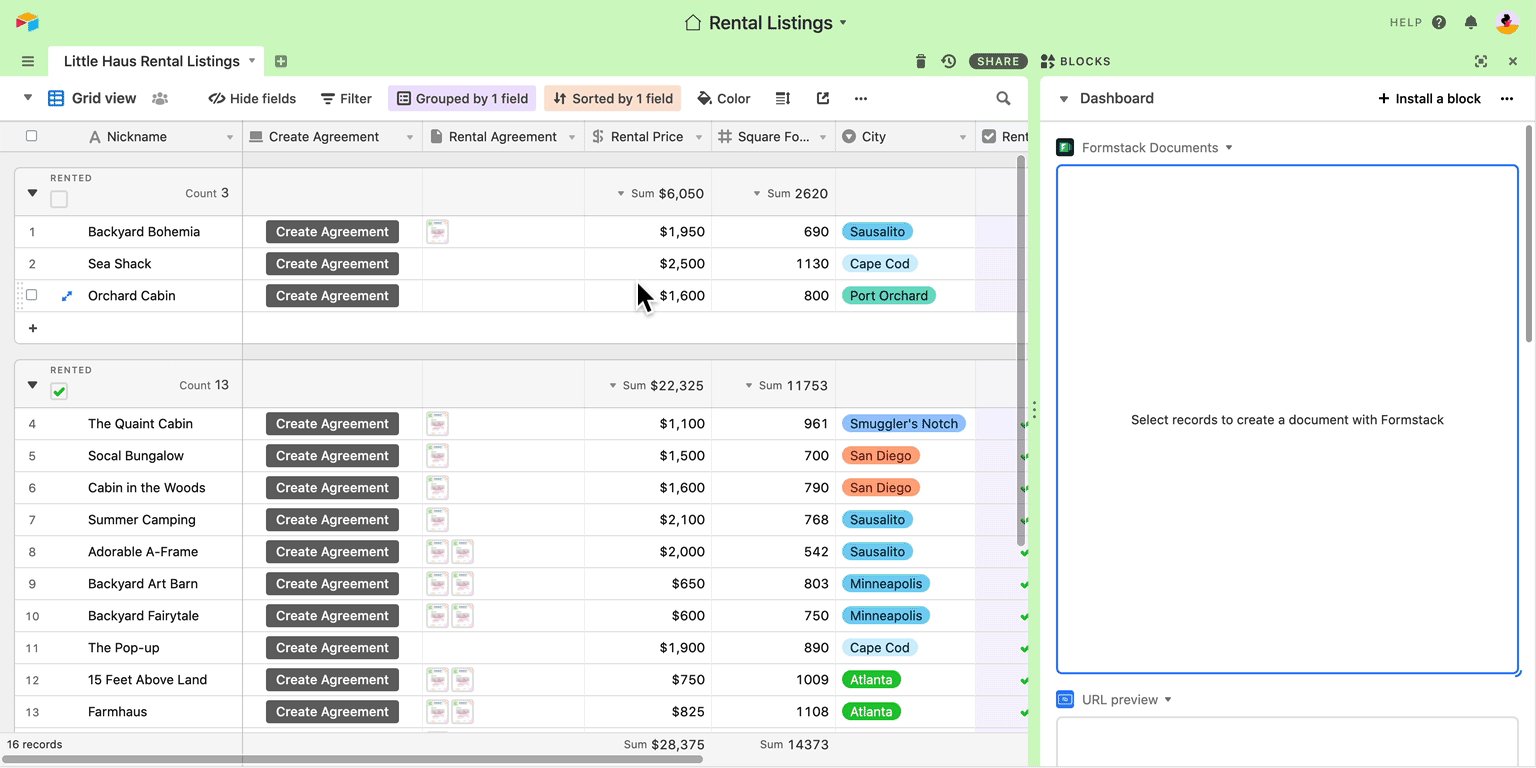
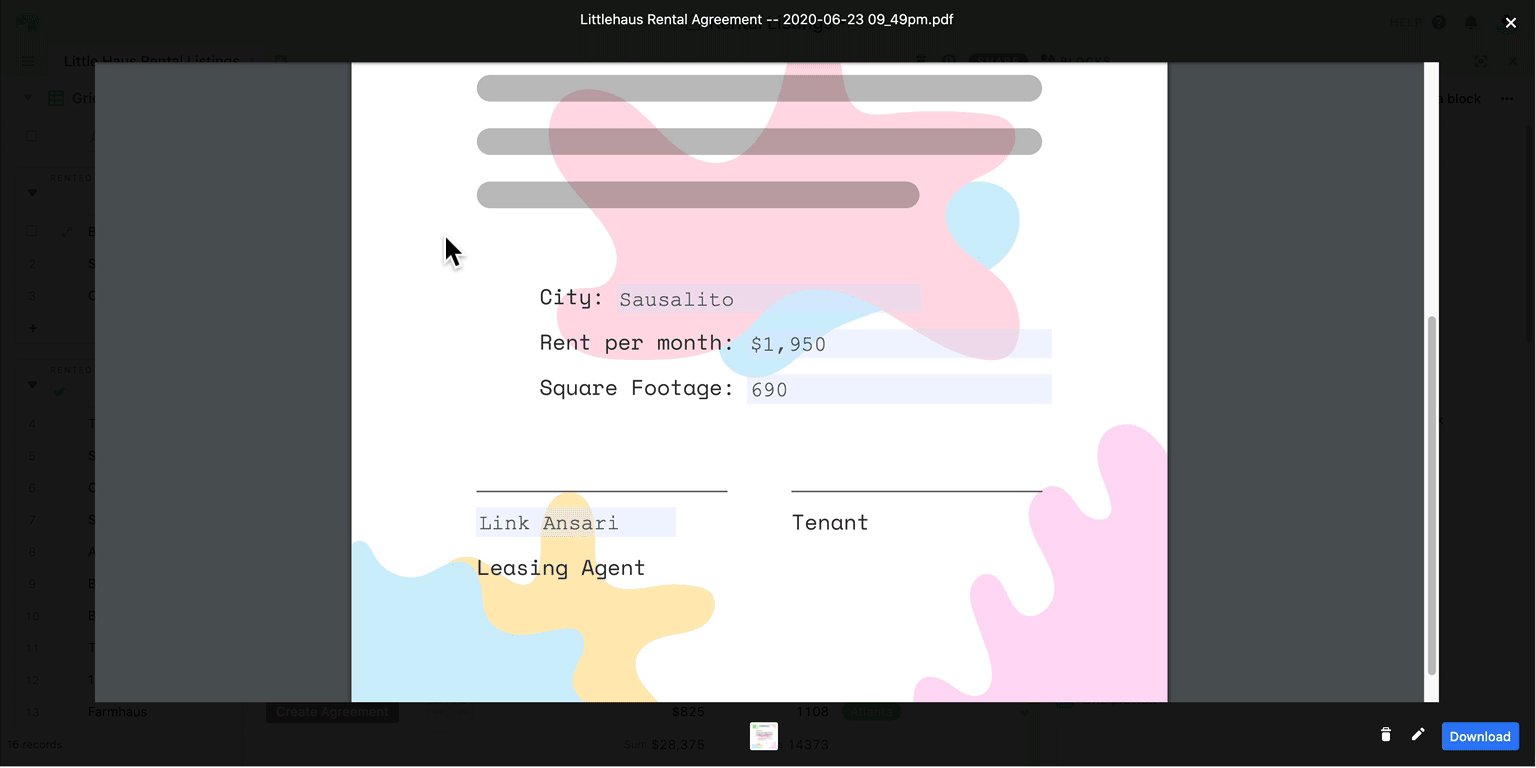
Create a Formstack Document using information from a record
Formstack Documents helps users transform their data into beautifully designed documents that can be sent anywhere. The Formstack Documents block enables users to populate these documents with values from their Airtable records.
With the Create document with Formstack action, you can customize your button field to open up a Formstack Documents block, and create a PDF or word document that merges information from the record you clicked into a template of your choosing.

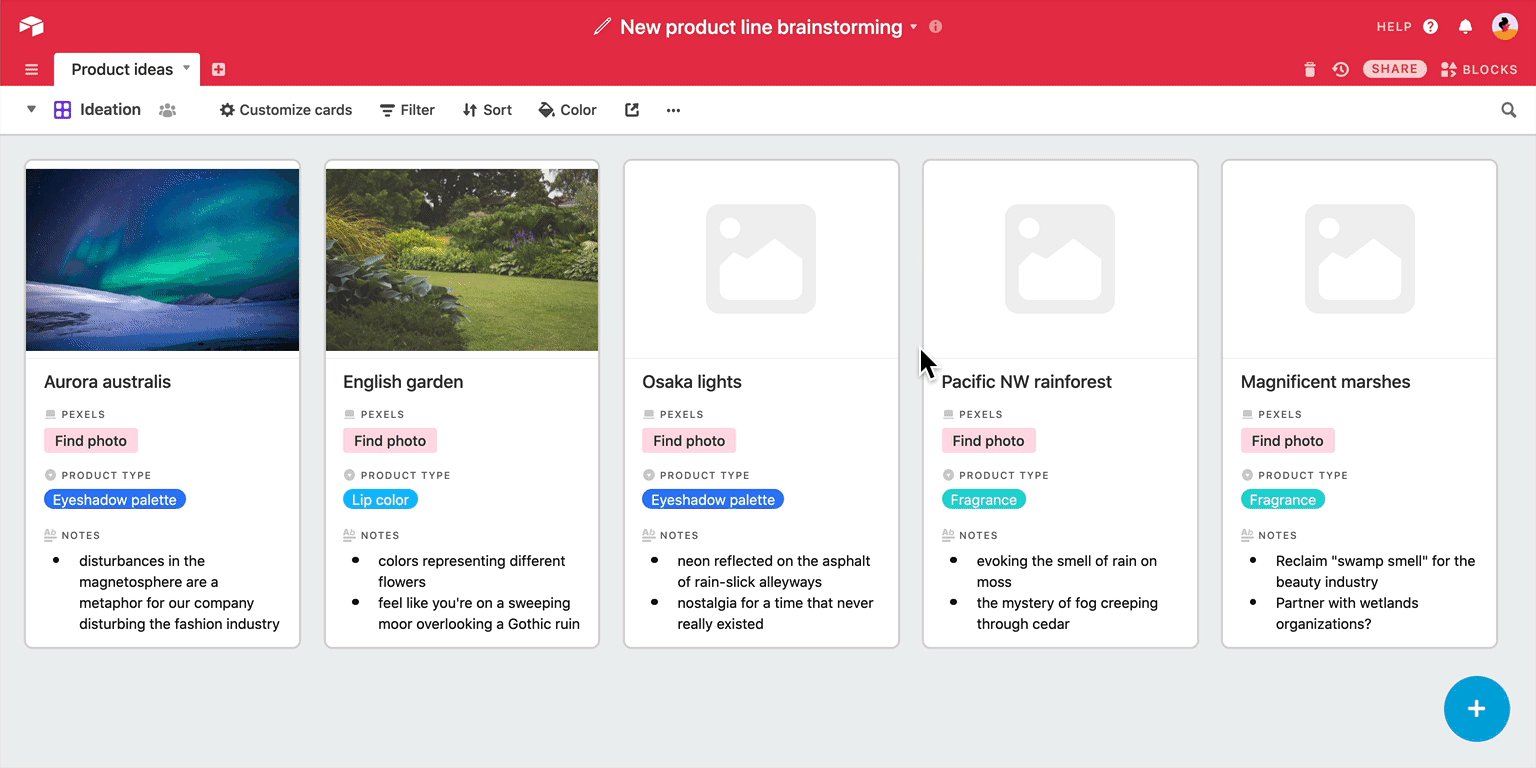
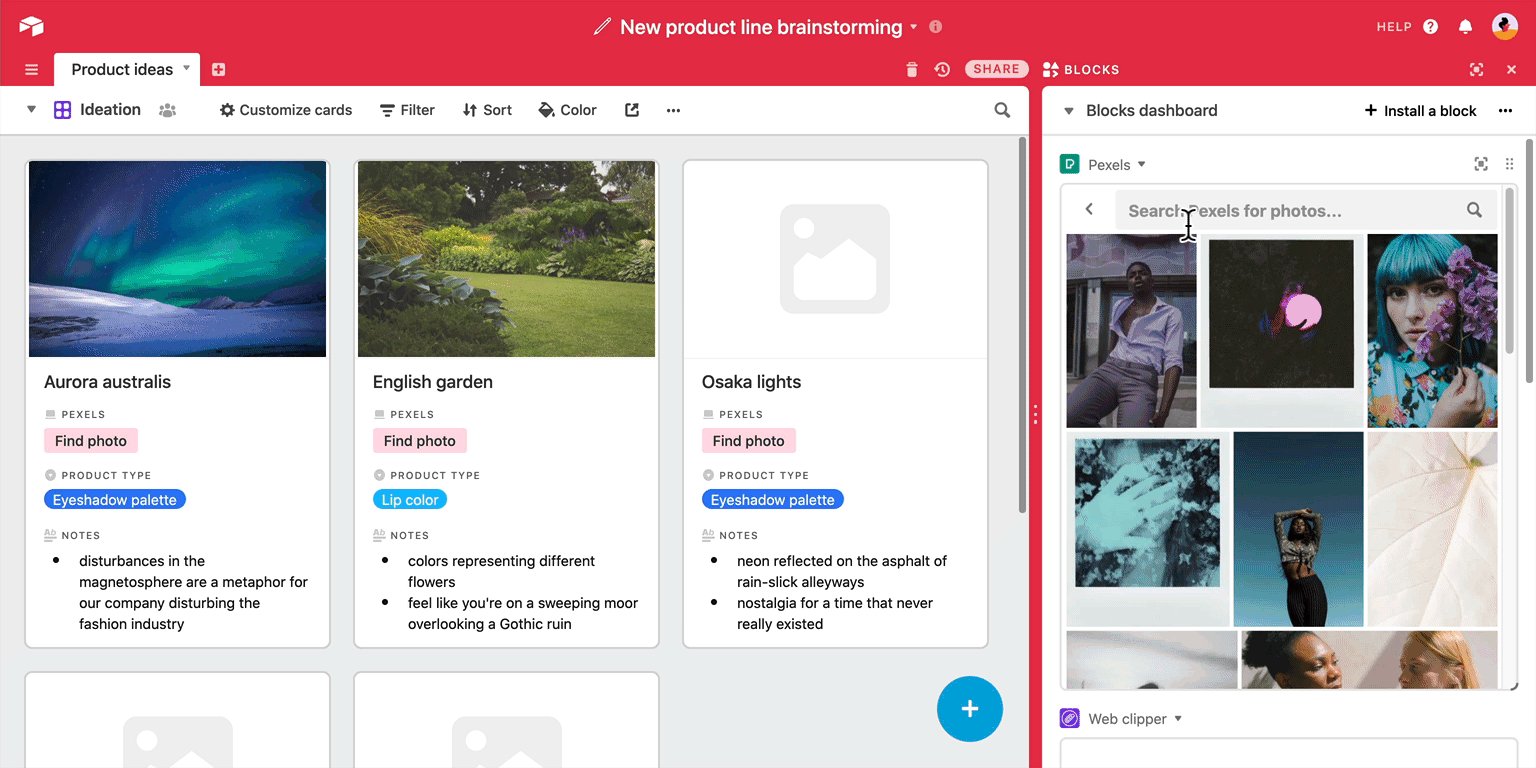
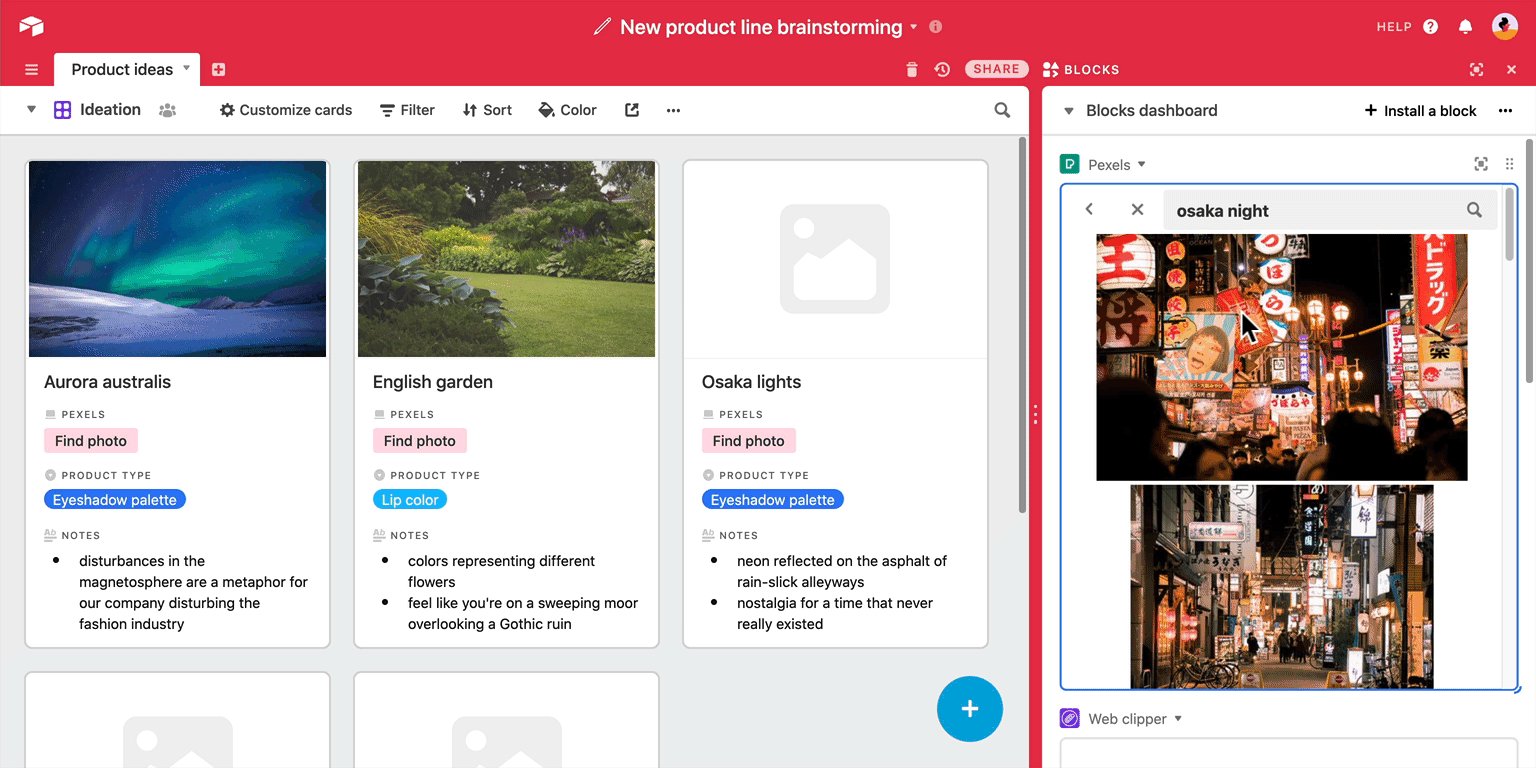
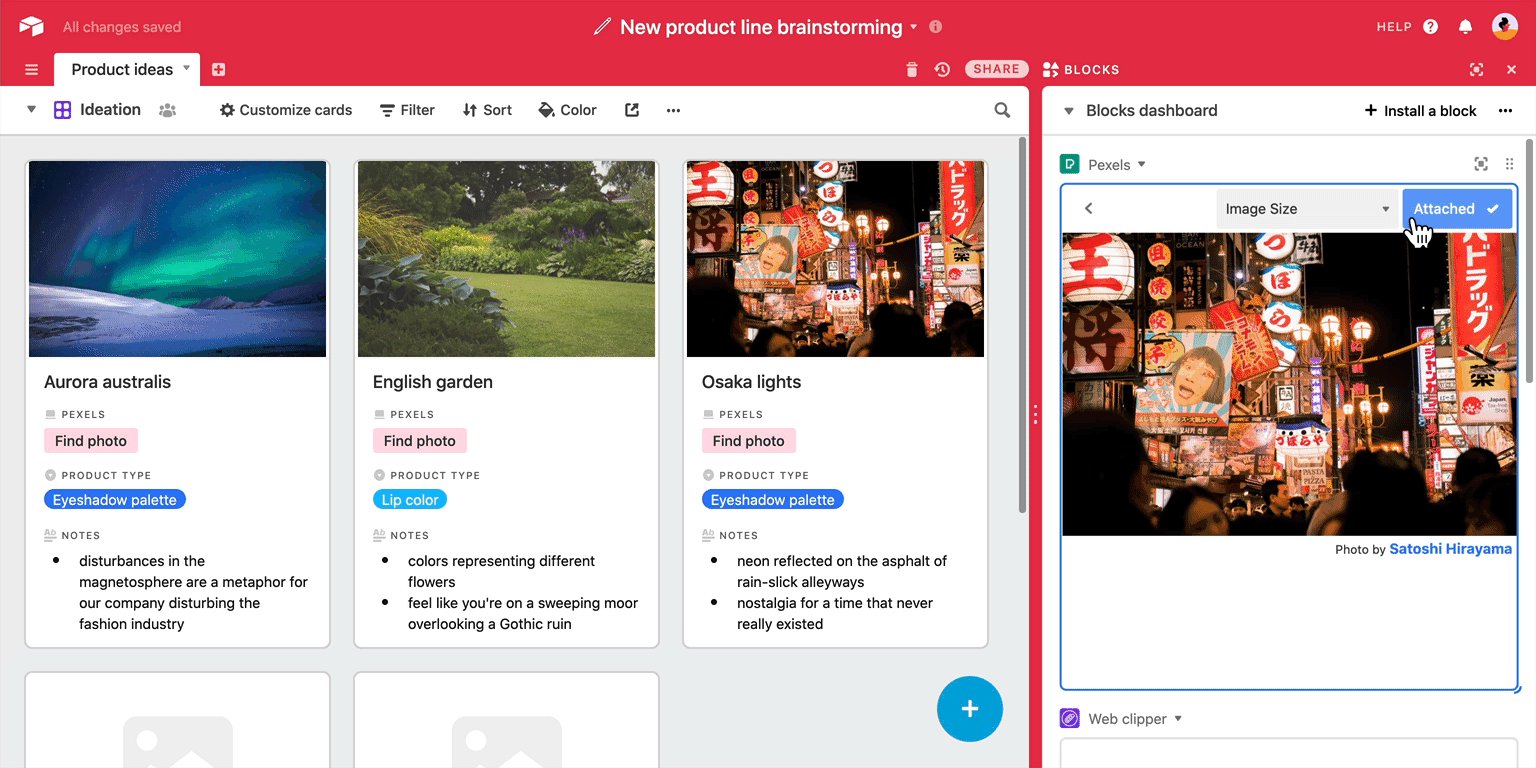
Attach stock photos to a record with Pexels block
You can already browse, search, and attach free high-quality stock photos from Pexels’ extensive collection to your records using the Pexels block. With the button field, you can now make the process of sourcing and saving photos from Pexels even simpler.
If you select the Attach stock photos with Pexels action when configuring your button field, clicking the button will automatically bring up the designated Pexels block and, once you find and select a photo you like, attach that photo to the record associated with the button you pressed.

Run a script
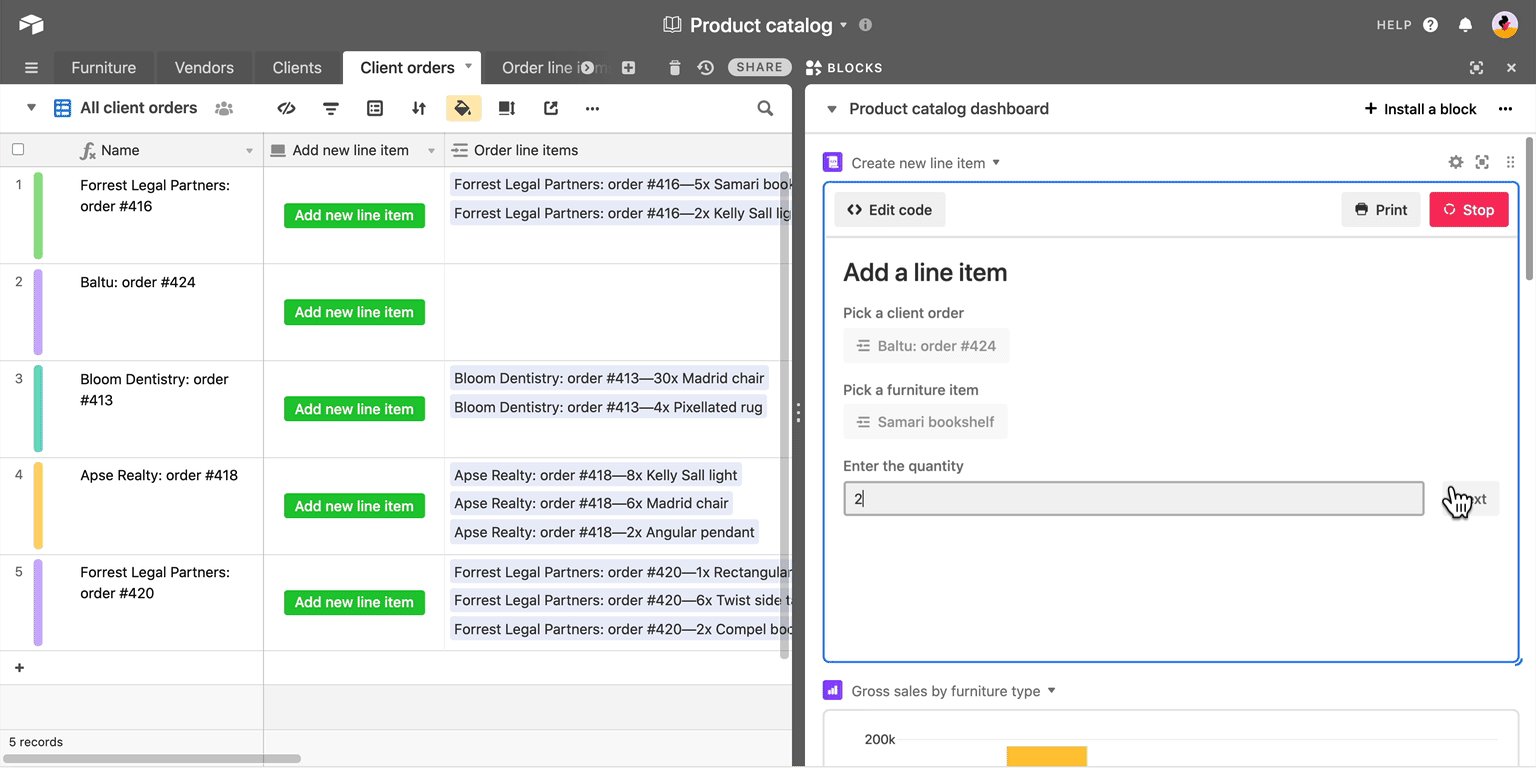
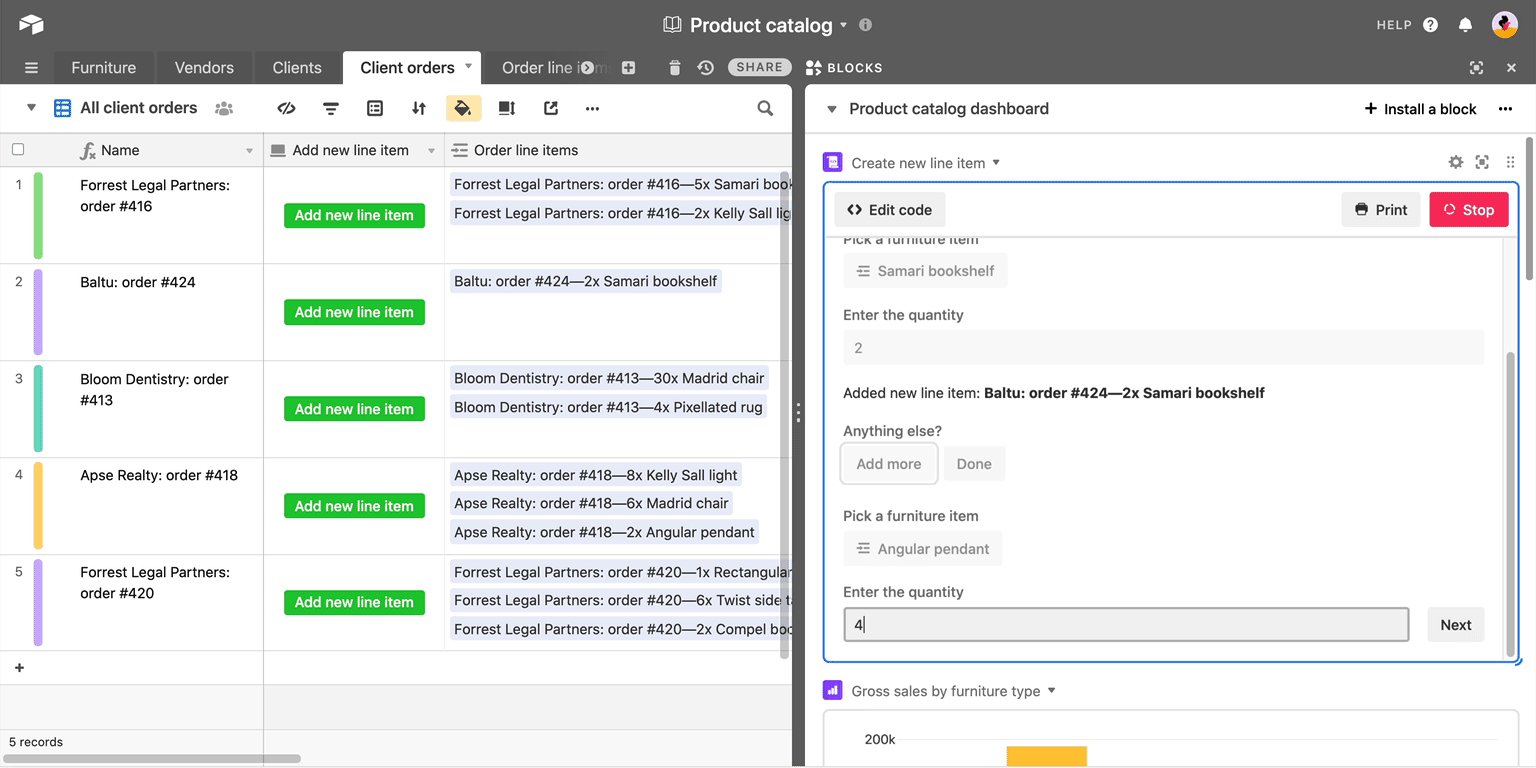
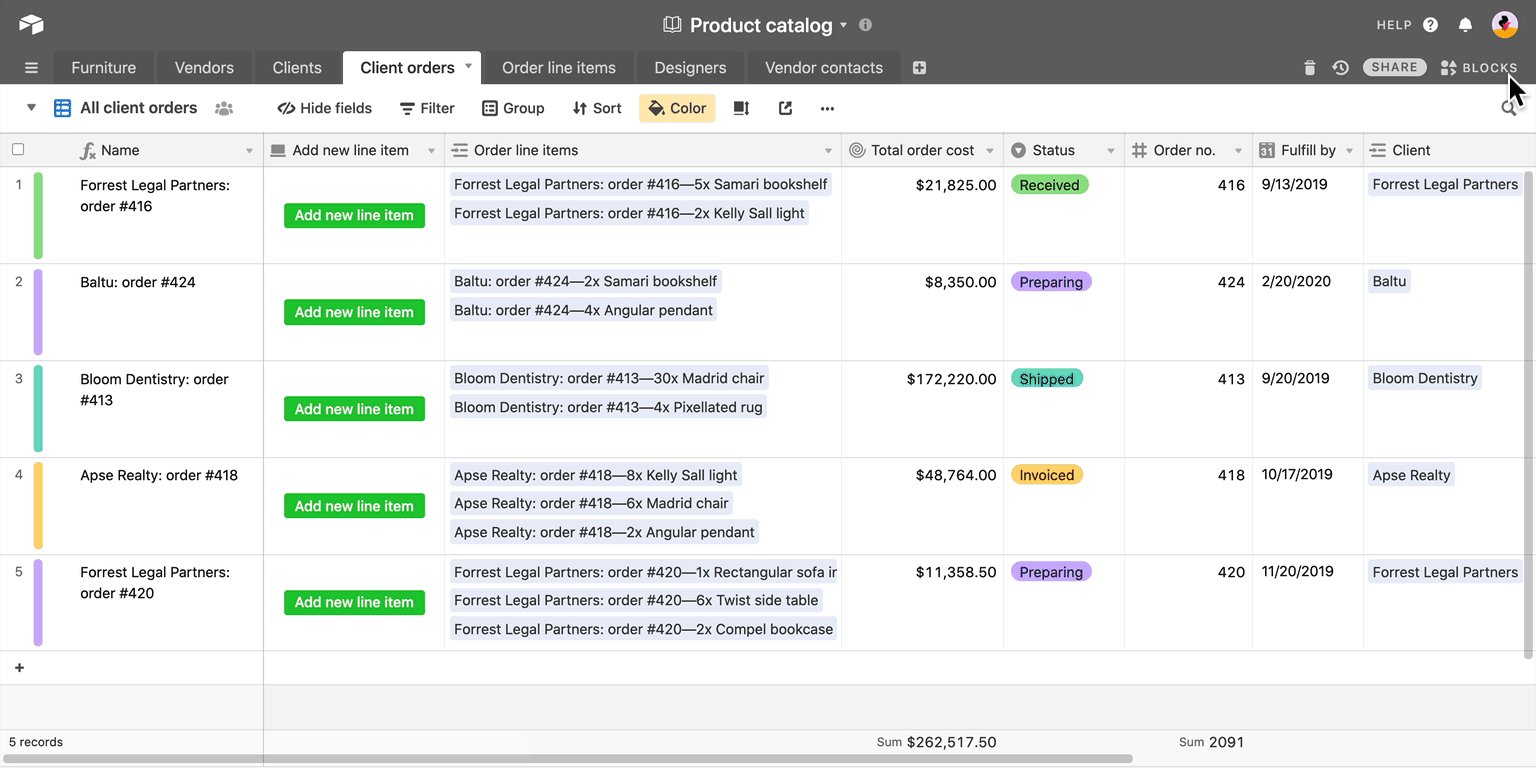
The scripting block has opened up the possibilities for Airtable workflows by giving users the ability to write, edit, and run custom JavaScript code within a base. You can use scripting block to pull in external data, to streamline repetitive tasks and workflows, to generate reports, validate data, detect scheduling conflicts, and much more—and now, with the run script action, you can set up a button field that will run a script directly from a record, instead of having to open the blocks dashboard first.

input.recordAsync call will automatically select the record the button was clicked from, rather than prompting you to pick a specific record.
We’re especially excited about the potential applications of the run script action for button field, which is why we’re holding a scripting contest in our community forums themed all around scripts that take advantage of the button field. The contest winner will win $1,000! All submissions are due by Friday, July 3, 2020 at 11:59 p.m. PDT.