We just observed the summer solstice here in the northern hemisphere, which means we’re already halfway through the year (how’d that happen so fast?!).
It just goes to show that it’s easy to lose track of time—especially when you’re only absentmindedly checking the date each day on a calendar. The same thing can happen when you’re measuring the progress of your work, and all you’re looking at is percentages and integers.
That’s precisely why we’re adding progress bars to Airtable. With these new, colorful progress bars, you’ll always be able to tell exactly how close your projects are to completion.
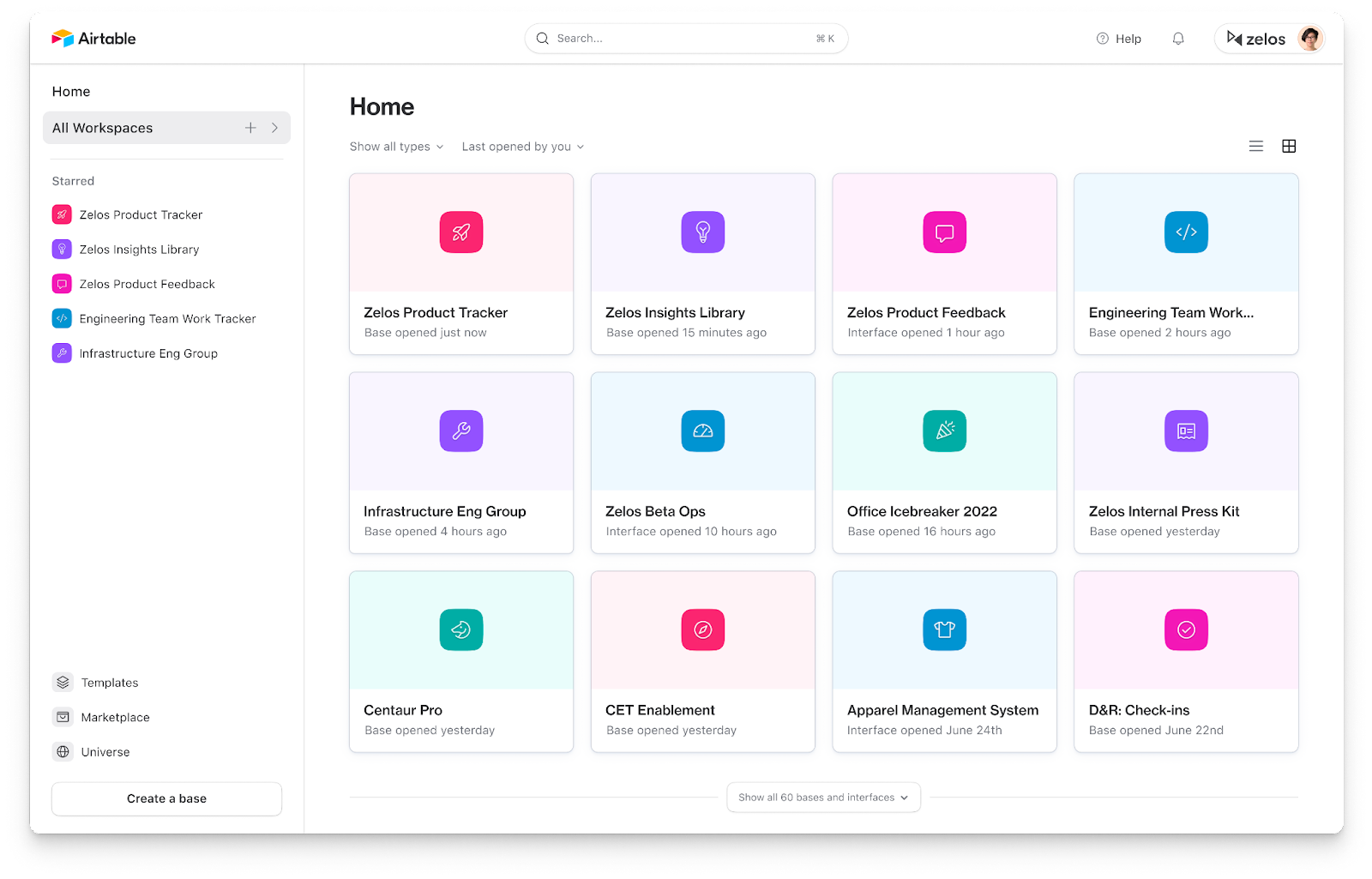
We’ve also redesigned the home screen so teams can quickly find the apps they need. Read on for details, or check out What’s New (in 2) if you only have a couple minutes to spare.
Explore your redesigned home screen

Our revamped home screen makes app discovery simpler, and it's now available for all users. Some new functionality you’ll spot on your home screen:
- Easy access to your most recently used apps at the top of the screen
- The ability for leads to pin their team’s most essential apps
- The “star” capability, which lets you favorite interfaces and bases and access them from the designated “star” sidebar
- The ability to rearrange starred tiles with a simple drag-and-drop
- Workspaces are listed beneath each base and interface
Quickly finding your go-to apps is essential, especially if you’re at a large organization working with hundreds of workspaces.
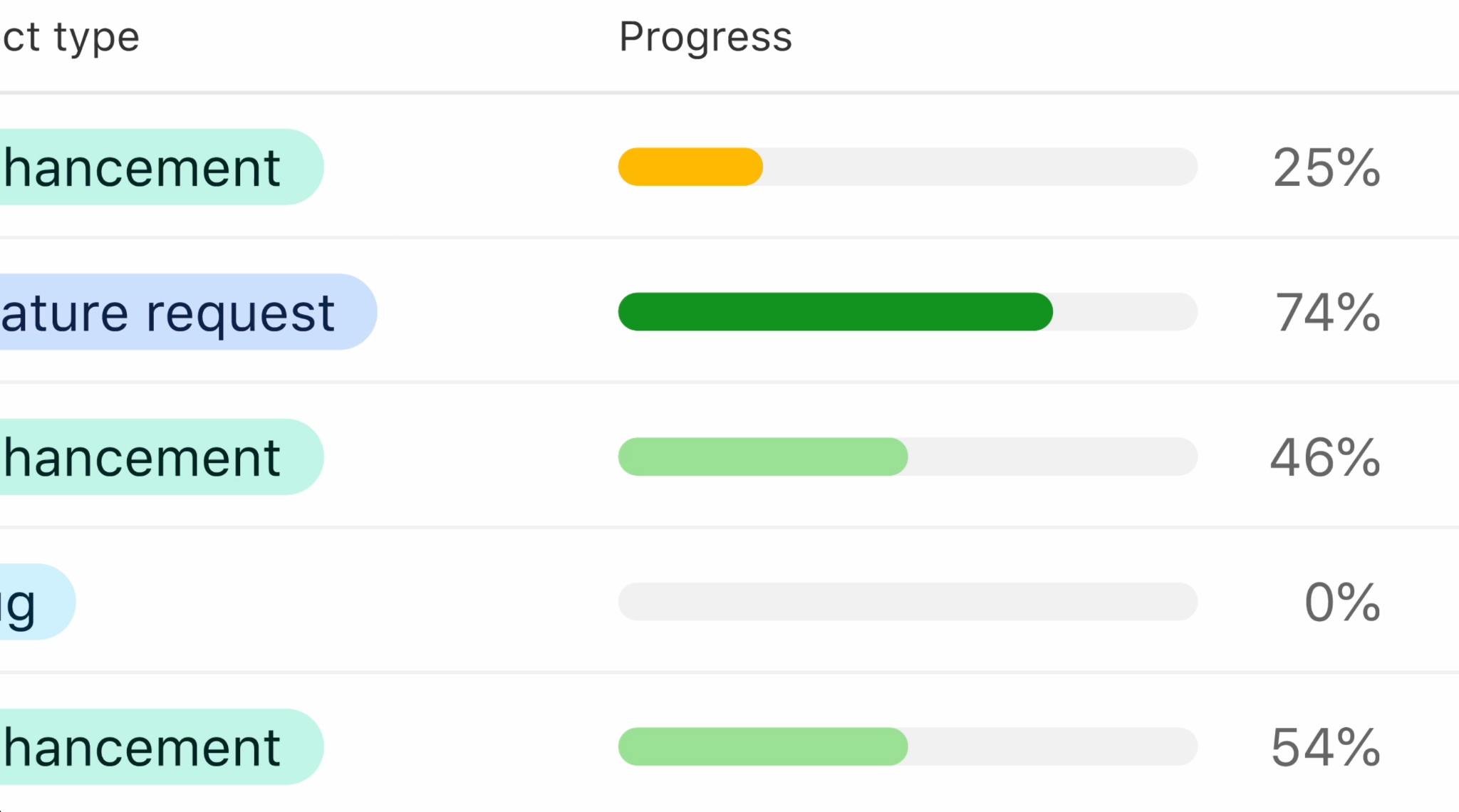
Track work with progress bars

See status updates for all your tasks, projects, and OKRs with our new progress bars.
Display progress bars for any and all fields formatted as percentages–this include the percent field type, along with computed fields like formulas, rollups, and lookup fields.
You can color your progress bar by setting specific criteria. For instance, you can make bars red when a project is less than 25% complete, or green when it hits 100%. Seeing status updates on your long-term projects has never been easier.
Learn more about setting up a progress bar, then add one in your base.
Learn more from our experts
Tune in on July 11th at 10am PT/1pm ET for a hands-on webinar on all things Interface Designer. Learn how Interface Designer can help you empower your team, then build an interface step-by-step and share it with the right people.